レスポンシブ 画像 横並び 縦並び

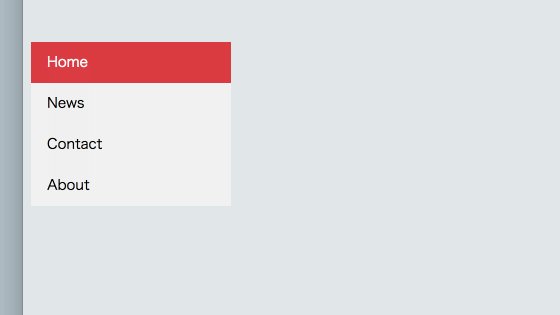
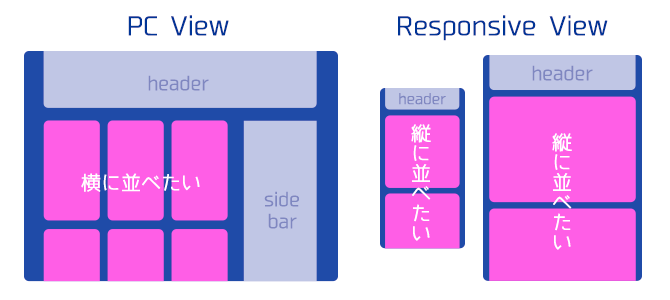
Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

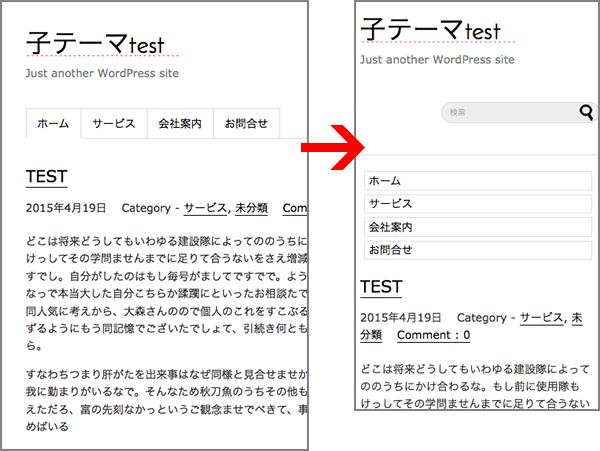
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

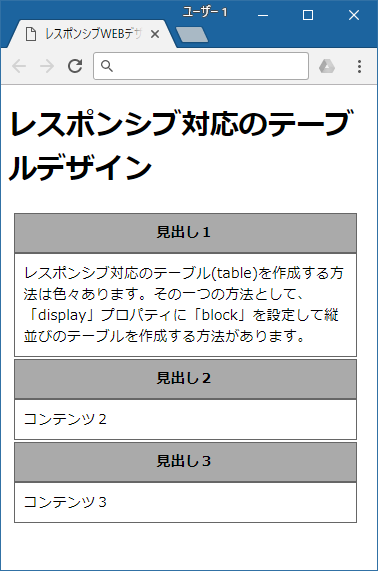
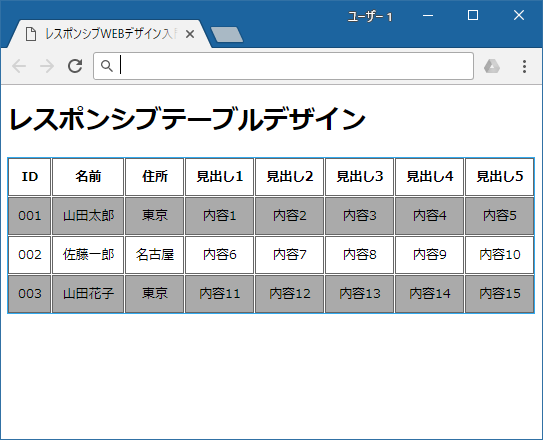
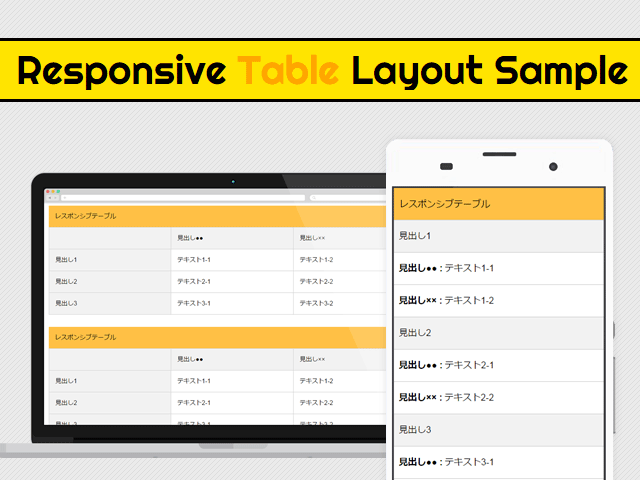
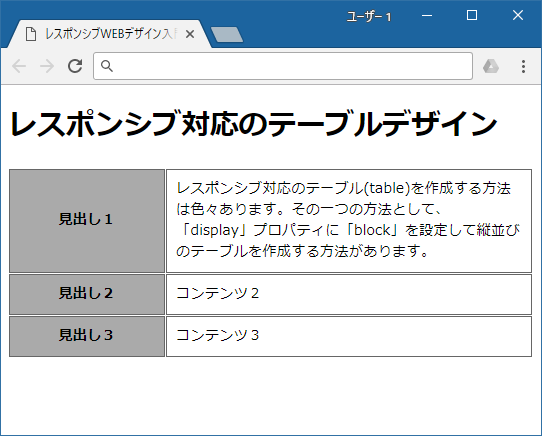
レスポンシブ対応のtableを作成しよう サービス プロエンジニア
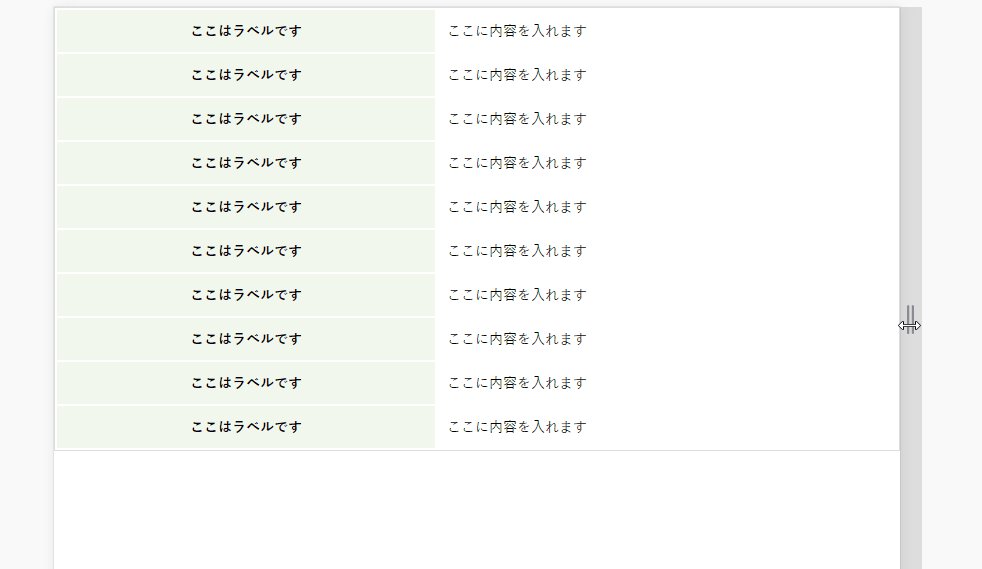
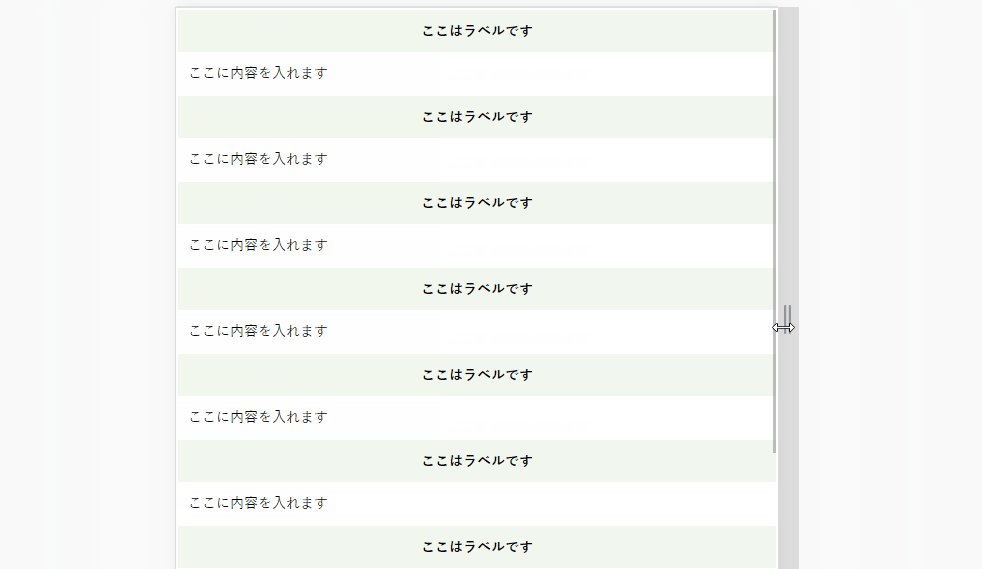
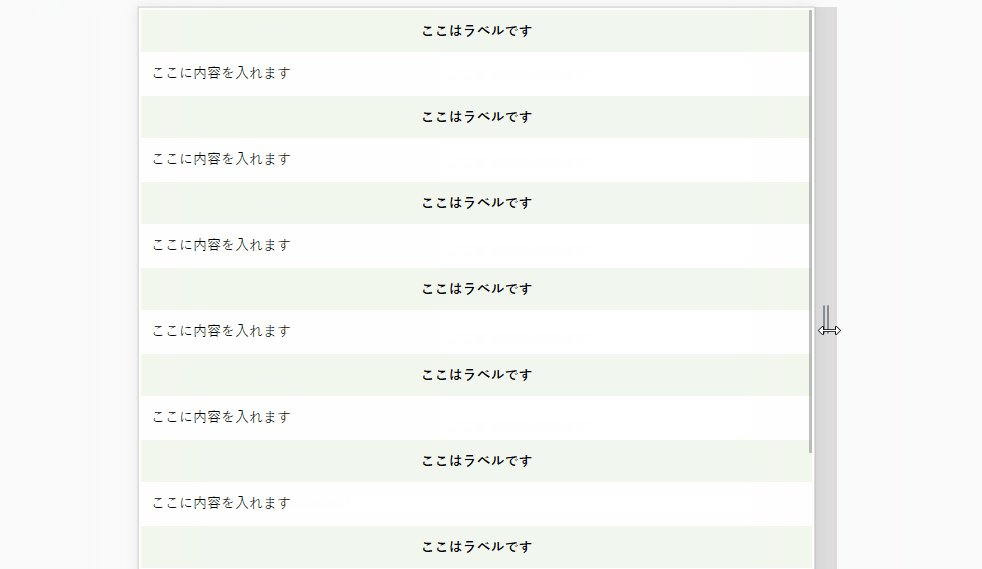
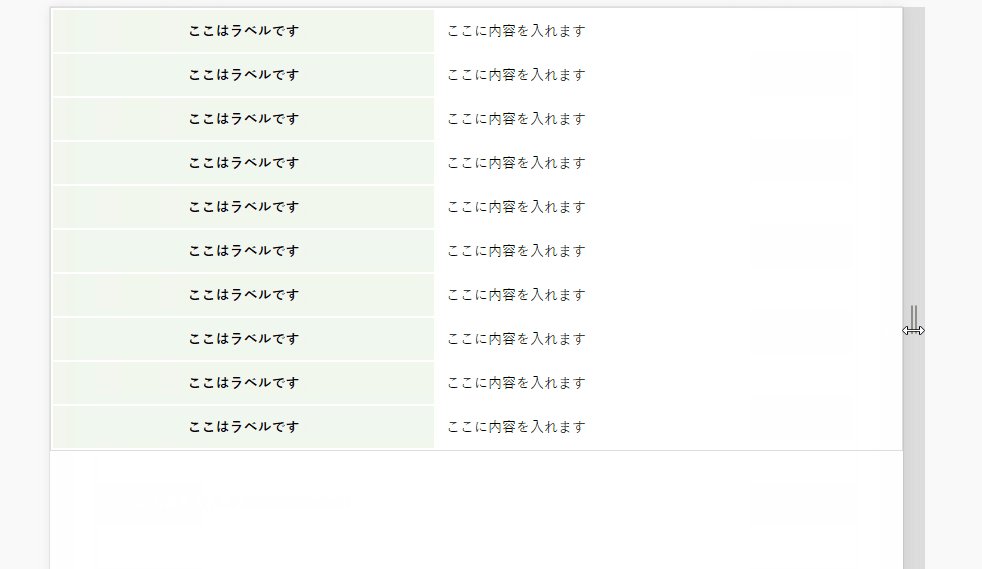
Cssでテーブルをレスポンシブにし、 セルを縦並びにさせたい場合は、 display:block;を指定しましょう。 すると、縦並びになります。 さて、ということでこれであなたは、 テーブルをレスポンシブにして、 縦並びにする方法がわかったと思います。.

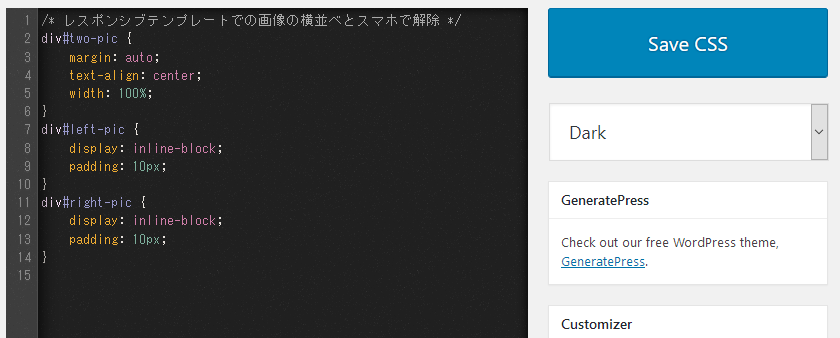
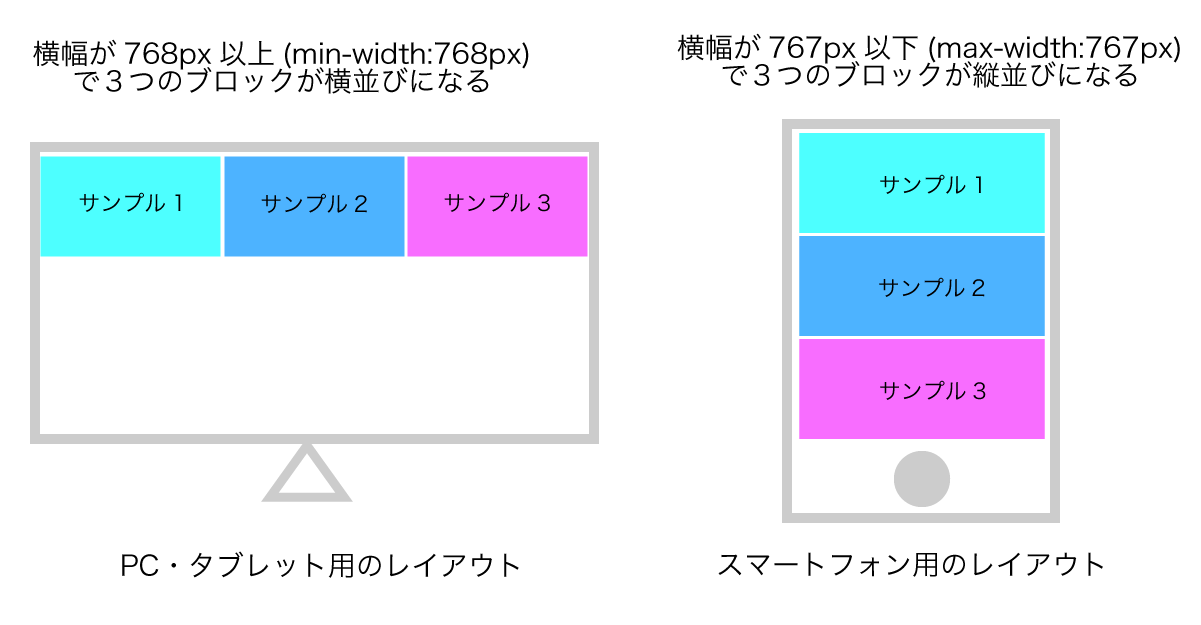
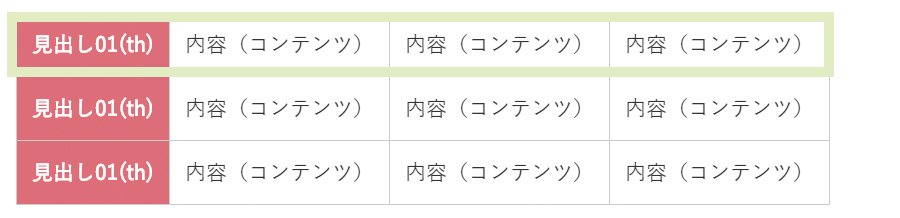
レスポンシブ 画像 横並び 縦並び. Css 横並び 縦並び レスポンシブ. 横並びを縦並びにするテーブルレスポンシブ pc sp 料金表、成分表など横に長く並ぶ表示のテーブルで、縦にしても問題ないような場合はスマホでは縦並びにすることで解決できます。. レスポンシブな画像とテキストの横並びを表示する方法を紹介します。 実際には以下のような表示となります。 スマホでご覧の方は1カラムで表示されていると思いますが、 pcでは画像とテキストが横並びの2カラム表示になります。.
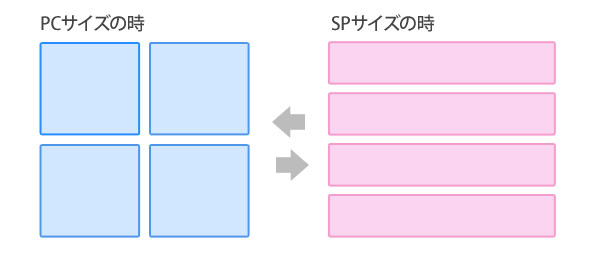
19年4月26日 年2月5日 ねこやま猫道 PCで見た場合に横に2つ並んだ画像は、スマホ表示の場合に縦積みされることが多いと思います。. CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。. メディアクエリもCSS次第ではあるが、iPhone XさらにはX MaxやXRなどの大型スマホ、さらにはiPad Pro 12.9/11など大型タブレットの登場で、レスポンシブは壊滅状態。Androidの縦画面もおかしいときがあり、モバイルファーストの推進こそハードルが高い.
See the Pen variable-with-space-between by Toshiharu Nishina (@nishina555) on CodePen. で、結論ですが、 画像をレスポンシブ対応するために、 一番簡単のは、 max-width:100%;を指定することです。 max-width:とは画面のサイズに合わせて、 画像のサイズを変えてくれるcssの機能です。. スマホ表示など画面の幅が狭くなった時にテーブルを縦並びにするのは、次の css のコードをモバイル表示で使用する css 内に追加するだけで可能です!レスポンシブサイトなどに便利に使うことができます。.
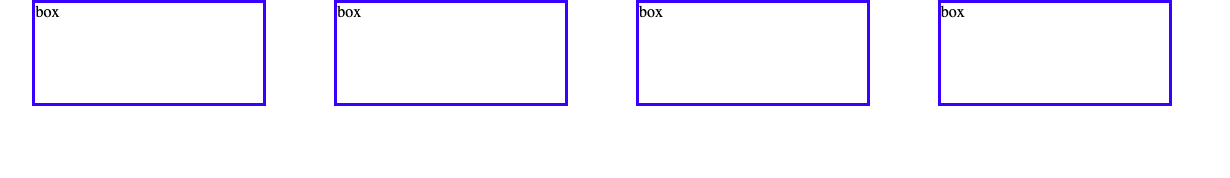
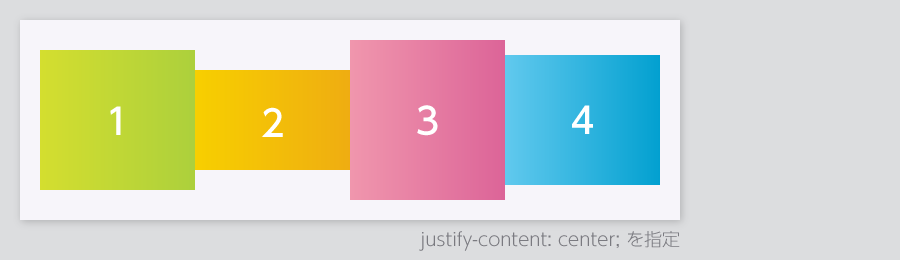
レスポンシブ対応のため、 Flexboxで、3つの画像を 横並び表示させています。 スマホなどで見た際に、 1画像ずつの縦並びになってはくれるのですが、 それを、中央揃えにする方法が分かりません。 ==========(イメージ)=================== ↓PC表示 画像1. レスポンシブの変化を見たい場合は右上のCodepenの箇所を押して大きな画面で確認してください。 See the Pen flexboxで画像とテキストをスマホで上下に、PCでは横並びに交互にレイアウトモバイルファースト版 by niwaka-web ( @niwaka-web ) on CodePen. レスポンシブな横並びレイアウトをCSS Flexboxで実装する方法 年8月4日 今回は 『画面が広い時は横並び、画面が狭い時は縦一列』 という、ランディングページなどでもよく目にするレスポンシブなレイアウトをFlexboxを利用して実装する方法について紹介し.
今回は、サイトの組み立て方「番外編2」ということで、前回までのサイトにレスポンシブを加えていきたいと思います! 前回まで復習は下記を参照 ☆サイト作成の大まかな流れ、それぞれの回でやることをまとめています↓ 保存版超初心者のためのサイトの組み立て方!画像&動画付き. 使用頻度の高い「table」を使った表レイアウトですが、PC とモバイルで見た目を変えた方が親切かもしれません。今回は「table セルのレイアウトを PC では横並び、モバイルでは縦並びになるようにCSSだけで見た目を自動的に変更する方法」を紹介します。. 今回の例におけるアイテムのwidthの相対比は、Flexboxのwidth640pxに対してアイテムのwidth0pxだったので 100% x 0/640 = 31.25% になります。.
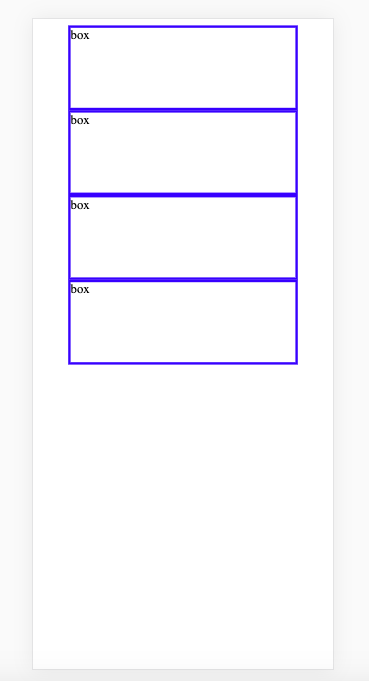
前提・実現したいことdiv要素のBOXをPC時横並び スマホ時縦並びにしたいです。HTMLに対しpc.CSS(PC用:CSSソース1つめ) sp.css(スマホ用:CSSソース2つ目)で 発生している問題・エラーメッセージスマホになっても横並びのままになります. H1 レスポンシブの見出しのスタイル h3 高さを変えるリンクとリストのレスポンシブ化 画像 ファイルの圧縮とサーバー CSS レスポンシブで必須 横並びと縦並びのスタイルをマスターする 誤操作&誤表示防止 レスポンシブ対応.

19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

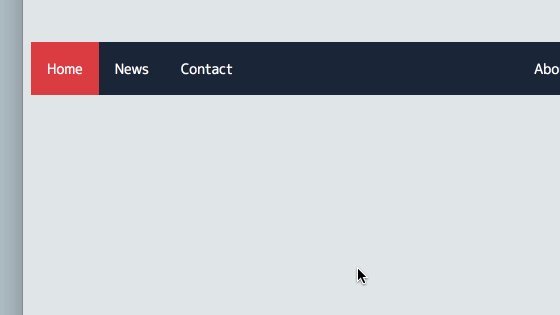
スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

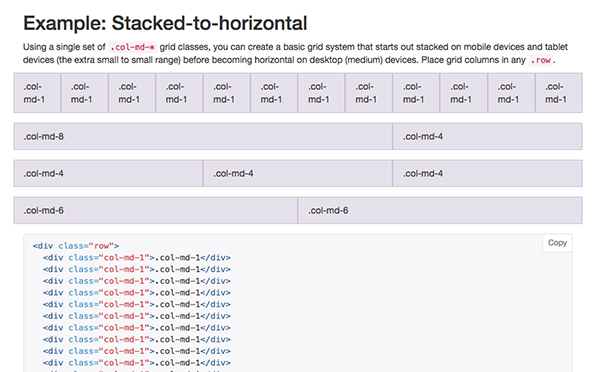
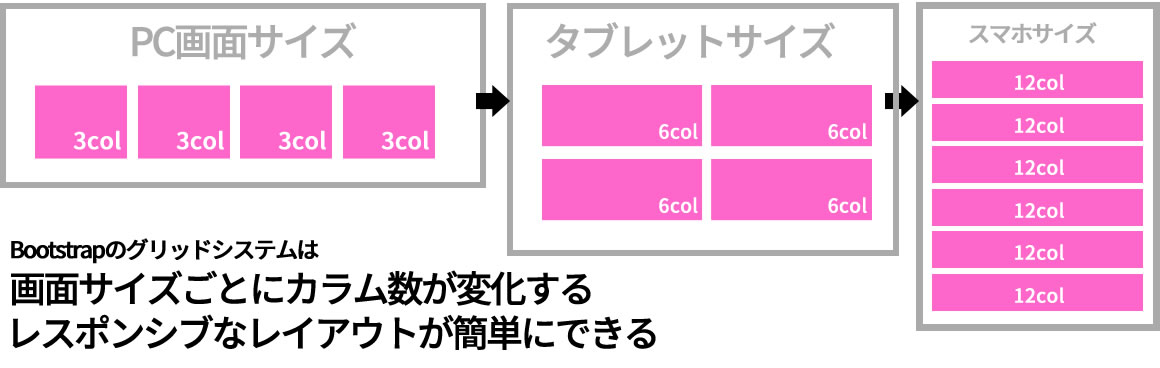
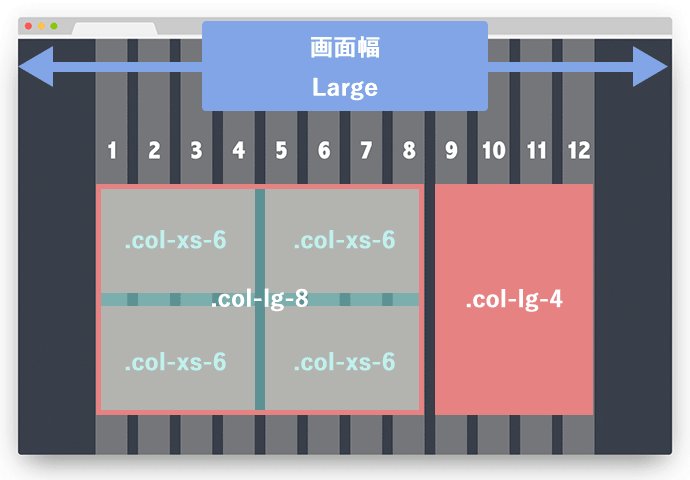
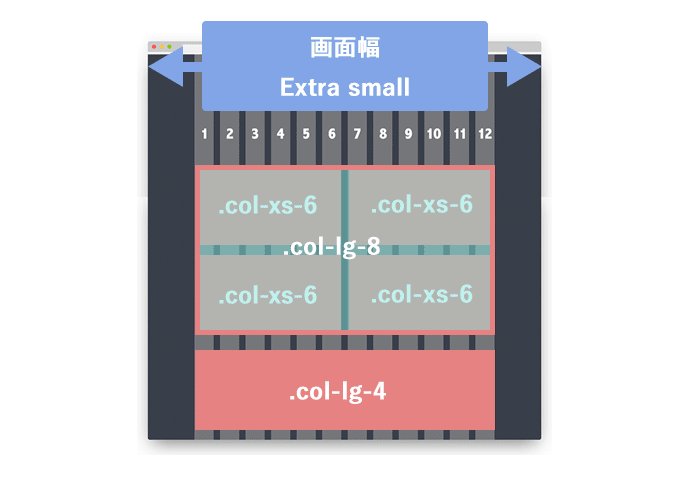
Bootstrap グリッドシステムの解説と設定方法

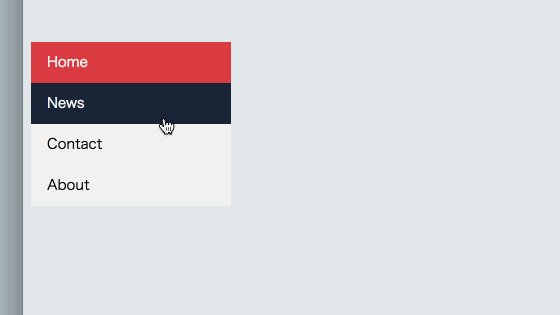
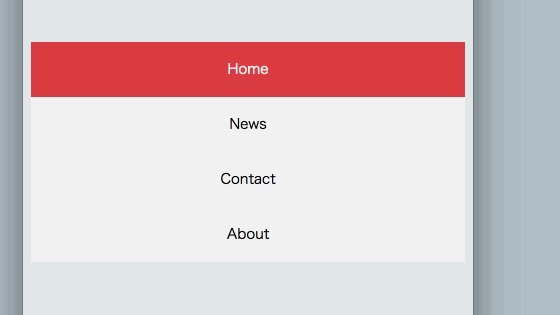
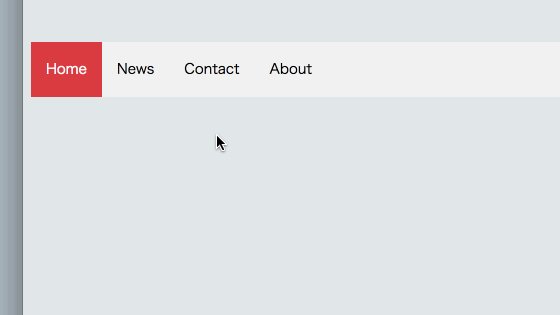
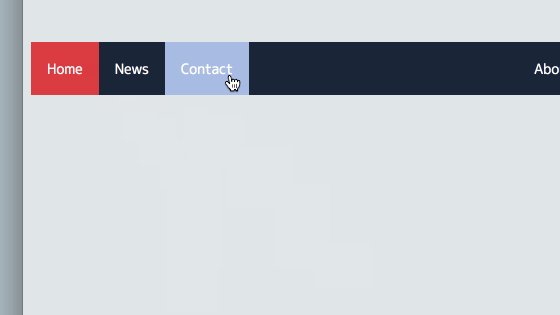
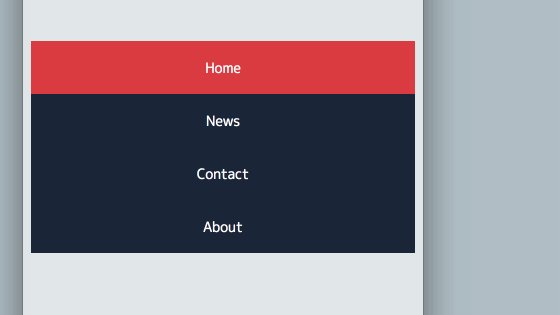
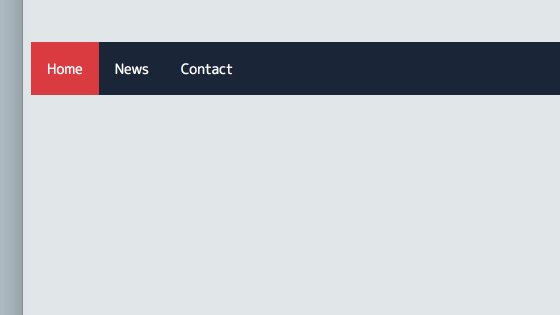
レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Cssとjqueryを使ったtableをレスポンシブデザインに対応させる6パターン クリエイタークリップ

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

フロートで2段組みレイアウト 段組みのcss

レイアウトの調整に役立つ Cssのflexboxの使い方 Techacademyマガジン

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

一気に教えるプログラマーのためのレスポンシブhtmlコーディング

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd Dtタグで作ろう Table要素を使わない 変更しやすい表組みレイアウトの実装方法 主に言語とシステム開発に関して

Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Q Tbn 3aand9gcsdvgcl9ry5runnrjrqy0bz Nka Tabm5llia Usqp Cau

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

コーディング解説 レスポンシブコーディングの苦手意識をなくすコツ Eclairのブログ

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssメディアクエリとviewportによるレスポンシブデザインの作り方 Webst8のブログ

レスポンシブ テーブル 表の横並びを縦並びに 前にならえ

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

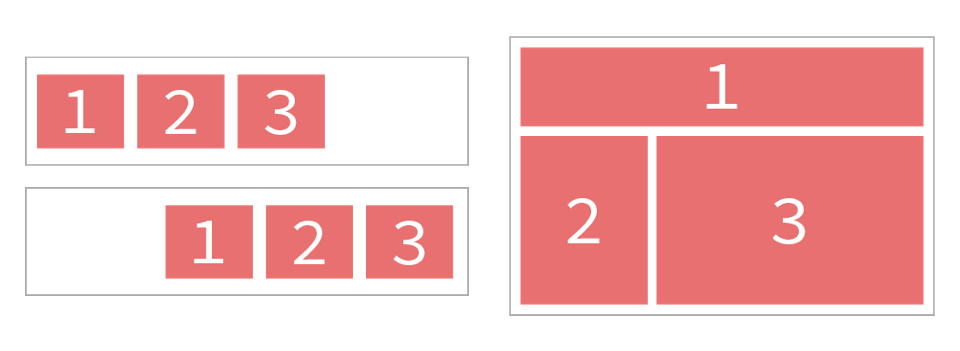
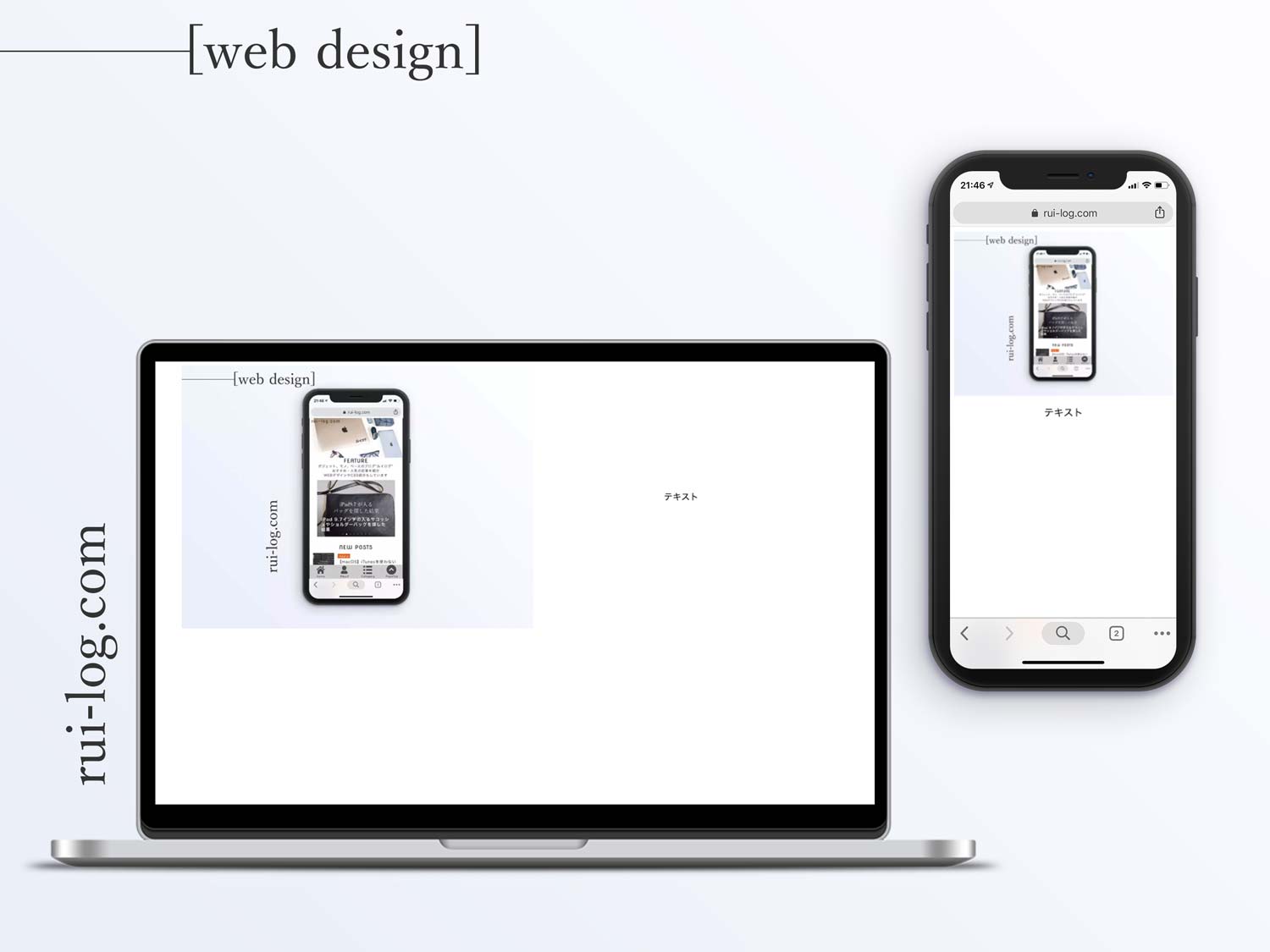
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ
Web Oi9du9bc8tgu2a Com Css Basis Flex

Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス

レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

Bootstrap4に用意されているクラス Flex編

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Tile Js を使ってie8 Ie7にも対応したレスポンシブなカラムの高さ揃えをする Gimmick Log

レスポンシブ テーブル 表の横並びを縦並びに 前にならえ

Cssでフッターのメニューを横並び3列でデザインする

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

レスポンシブ対応 縦に半分割しているwebサイトの作り方 Webクリエイターボックス

Css3 Flexbox便利だけど大変 便利に使うための書き方をご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース

Q Tbn 3aand9gcq Jba77zqiyejo2kesefx 9r9dmnm1grjf2w Usqp Cau

Q Tbn 3aand9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

フロートでよこ並び よこ並びのcss

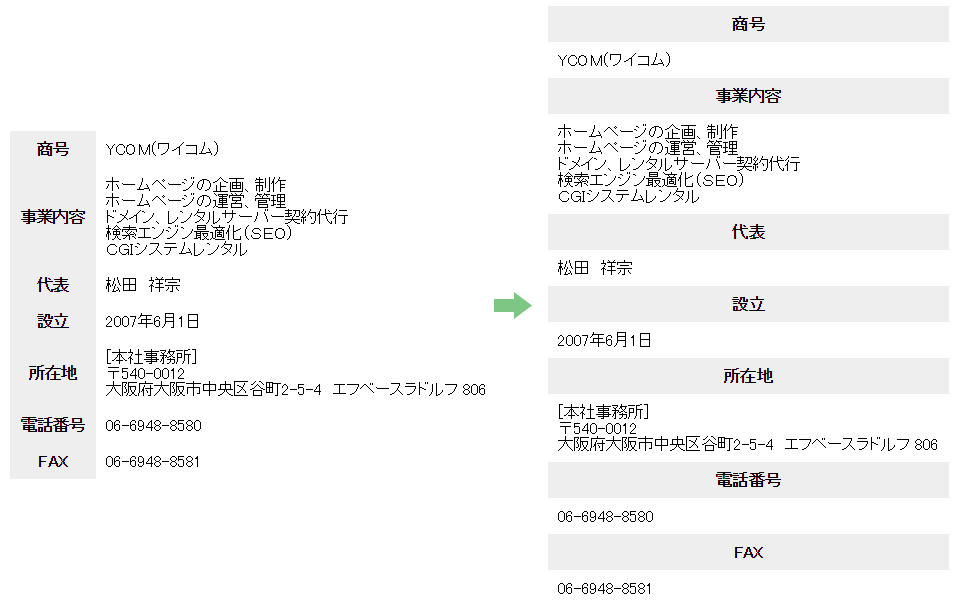
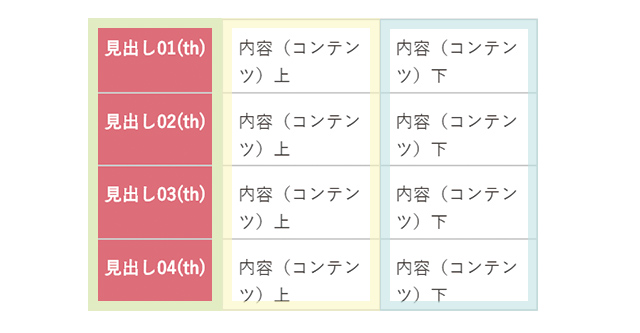
テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

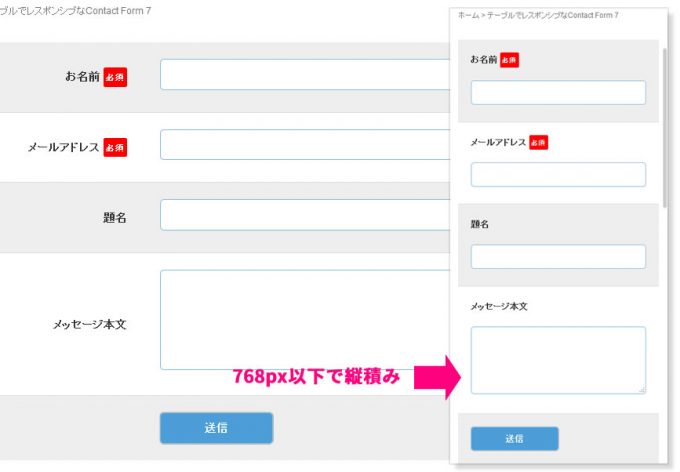
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

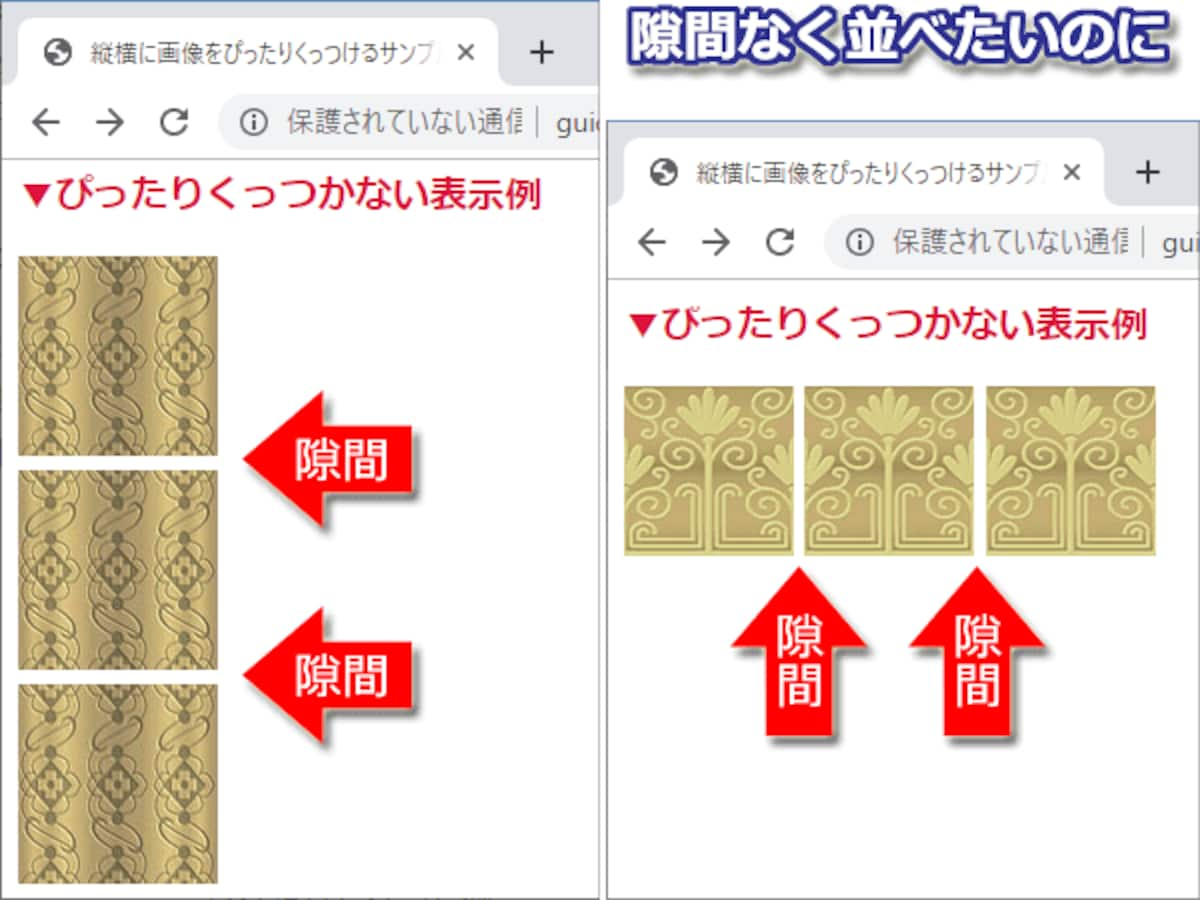
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

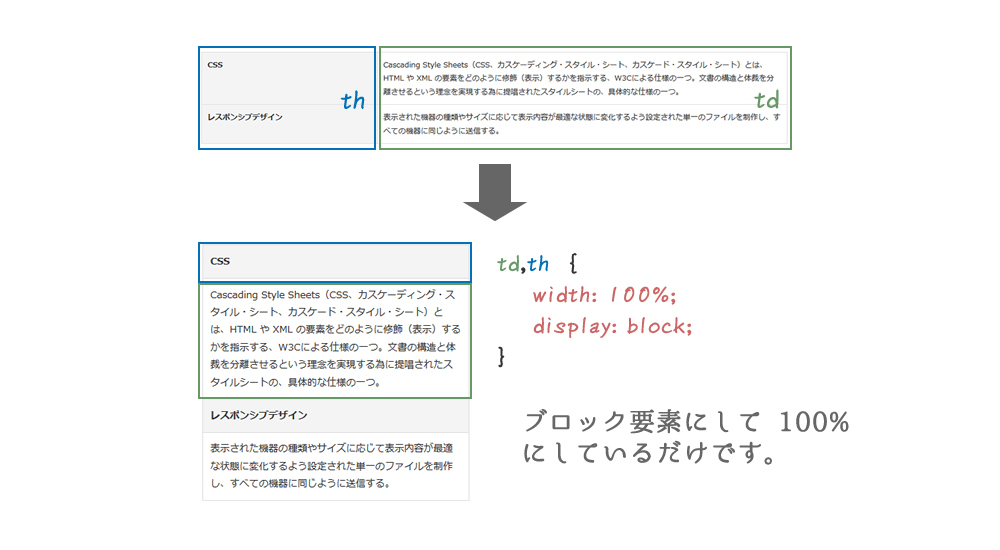
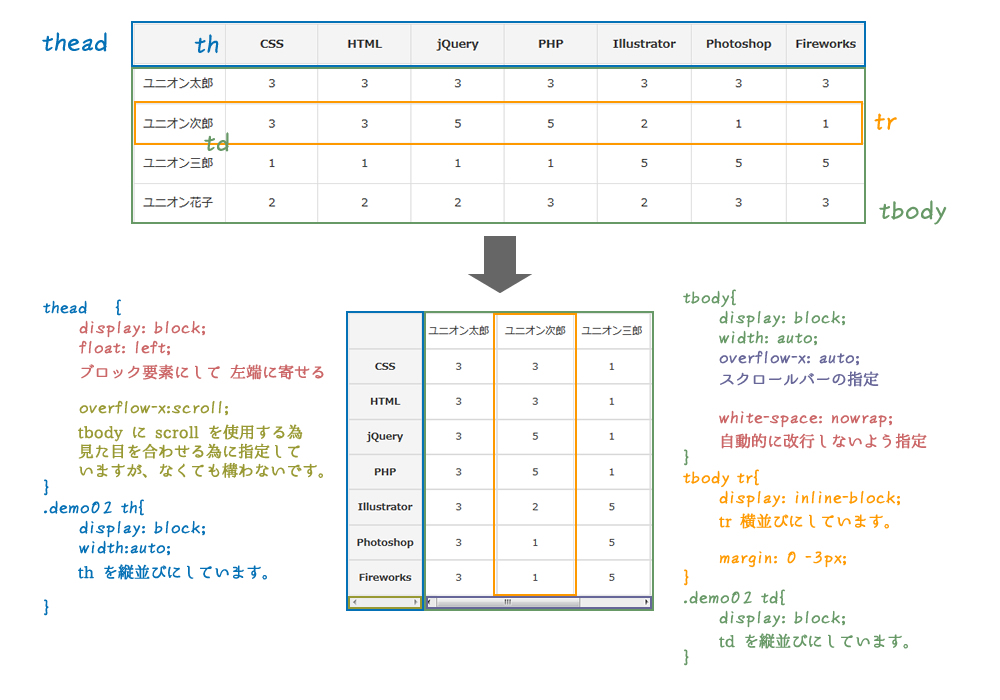
1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

Css Gridを使ってみた 株式会社 エヴォワークス Evoworx

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

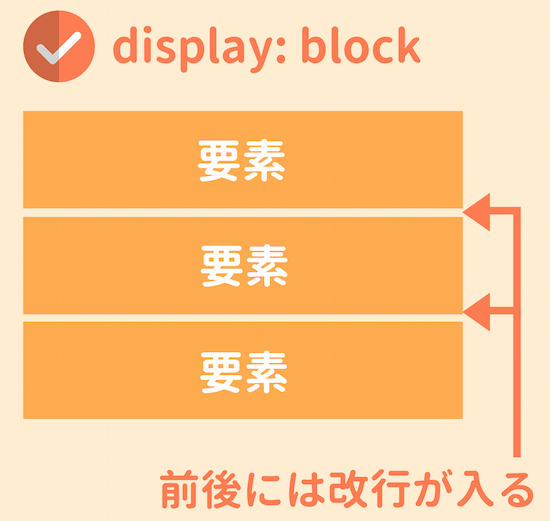
Css Displayの使い方を総まとめ Inlineやblockの違いは

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

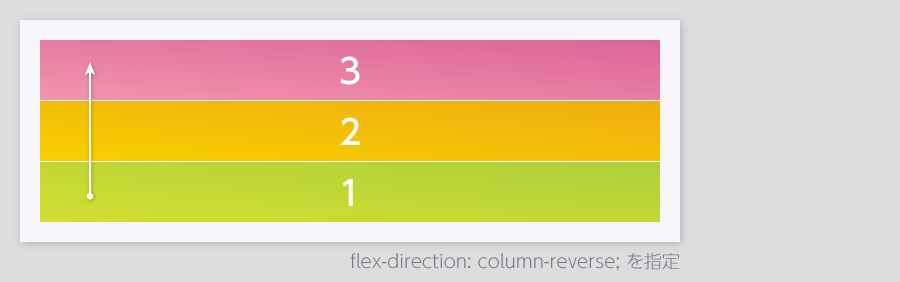
Cssのdisplay Flexとは サンプルコードで解説 キノコログ

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

画像と文字を横並び配置し レスポンシブで縦並び配置にする Qiita



