Jquery 画像 表示 エフェクト

パララックスエフェクトの基本 2 4 Jquery Html5 Css3を真面目に勉強 1 It

マウスオーバーでエフェクトをかけてくれるjqueryプラグイン Mosaic Js Mororeco

本をめくるようなエフェクトを実装できるjqueryプラグインまとめ Design Magazine

Jqueryプラグイン徹底活用 プロのデザインアイデアとテクニック Mdn編集部 本 通販 Amazon

Jqueryテキストエフェクトプラグインいろいろ W3q Archive

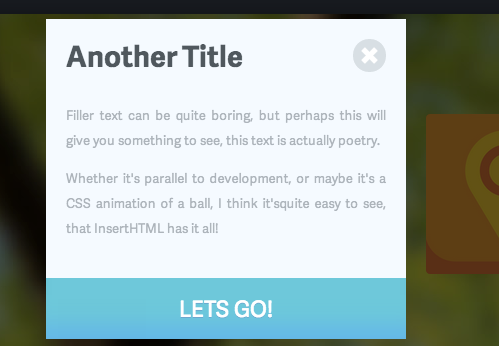
モーダルウインドウを様々なエフェクトで表示するjqueryプラグイン Web活メモ帳
こちらもぼわ〜んと画像が表示されるようになりました! See the Pen Scroll Image Blur Effect by Mana on CodePen.

Jquery 画像 表示 エフェクト. こんにちは、ライターのマサトです! 今回は、HTML要素をフェードインさせながら表示することができる「fadeIn()」について学習をしていきましょう! この記事では、 ・「fadeIn()」とは? ・「fadeIn()」の使い方 という基本的な内容から、 ・「fadeIn()」に関数を指定する. ページをめくるようなエフェクトを実装できる「jQuery Peelback」 右上にペロッとめくれるようなページのエフェクトを実装するプラグイン。 広告を表示したり、ソースを表示させてみたり、ちょっとした隠しコンテンツを忍ばせたりといろいろ使えそうです。. 画像ギャラリー用のプラグインまとめ。Fancybox、レスポンシブ対応のColorboxなど色々。 画像ギャラリー用jQueryプラグインなどまとめ | PozuPad;.
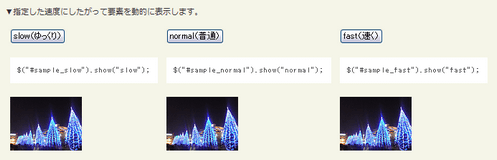
画像にパララックスエフェクトをかけられるjQueryライブラリ 「simpleParallax」 をご紹介します。 導入も手軽です。ぜひ使って見て下さい。オプションをしたデモも作成しました。参考になればと思います。. 画像を表示するときによく使われるエフェクトにフェードインがあります。 何もないところから、徐々に画像や要素を浮かびたたせる手法です。 jQuery は要素の表示と非表示にフェードインが実装されていてこれを手軽に利用できます。. 5行目 「slidesToShow」で表示するスライドの数を設定します。 6行目 「 slidesToScroll 」で一度にスクロールするスライドの数も設定できます。.
要素の表示/非表示のきりかえ時にちょっとした視覚効果を付け足す方法です。jQuery 本体 だけでもフェードイン、フェードアウトのような表示ができますが、jQuery UI のエフェクト を使うとさらに凝った表示が可能になります。. JQueryって便利。 追記:初期表示。ページを開いたときにもふわんとさせる。 ページを開いたときにコンテンツが隠れた状態になるので、初期表示でもふわんとさせよう。 とトリリンガルなPGさんがコードを書き足してくれました。あざす。 js. Effects/API/jQuery Basics show() 各要素が非表示の場合、表示します。.
面白い - jquery 画像 表示 エフェクト Accordianに似たJQueryプラグインを探していますが、複数のセクションを一度に開くことができます (7). JQueryで文字や画像を表示する 11月更新・前月(10月)の人気記事トップ10 - 11/02/ ( 1 − ) MacMacのユーザー名とアカウント名を変更する. 画像にチルトエフェクトを実装できる「Image Tilt Effect」 文章では伝わり辛いと思うので実際にデモをみてほしいのですが、画像にホバーすると少しぼかし効果が付加されたり傾いたりして、ただの平面画像を少し立体的な感じで見せることができます。.
複数の画像を表示 jQuery $('.slider').slick({ autoplay:true, autoplaySpeed:5000, dots:true, slidesToShow:2, slidesToScroll:2 });. JQuery|エフェクト (32) JQuery|カルーセル (1) JQuery|グラフ (2) JQuery|スクロール (17) JQuery|タブ系 (2) JQuery|ポップアップ (9) JQuery|メニュー系 (25) JQuery|画像スライド (10) JQuery|背景 (6). 画像に拡大・縮小ボタンを実装するプラグイン「Zoomer」を紹介します。 jQueryプラグイン「Zoomer」 このプラグインを使えば、指定した画像を拡大・縮小表示するボタンを簡単に設置することができます。 また、複数の画像をギャラリー化することもできる!.
複数のjpg画像をイイ感じにギャラリー(スライダー)表示してみます。 1.読込むCSSファイル 2.読込むJsファイルとJavaScriptの記述例 3.HTMLの記述例 jquery.galleryview:複数画像をギャラリー&スライダー表示するデモページ. JQueryで要素の表示・非表示をする方法についてまとめてみました。 よりよい方法やバグ等ございましたら、アドバイスいただけると光栄です。 まず、要素の表示・非表示をするには以下の3種類の方法があります。 1.要素の非表示 2.. Javascript - 面白い - jquery 画像 表示 エフェクト.
JQuery UI Effects(アニメーションエフェクト)のまとめ。 jQuery UI 1.8.16をベースとしている。. Kishiken CSSのbackground-imageにて背景画像を表示し、スライドショーで切り替える jQuery.BgSwitcher というjQueryプラグインをご紹介いたします。. JQuery を利用して、ページのアクセス毎に複数枚の画像の中からランダムで1 枚の画像を表示させる方法です。 今回は タグの画像を使う場合と、CSS の background-image に背景画像を指定する場合の2種類の方法を紹….

今すぐ試してみたくなる Css3やjqueryで実装できるリッチなエフェクト6選 株式会社lig

手軽に画像をパララックスエフェクト Simpleparallax ブログ Blog 佐藤純平 Jumpei Sato

画像にキャプションエフェクトを実装できるjqueryプラグイン Slidermessage Js を公開しました E Riverstyle Vanguard

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

Jquery アーカイブ Webtecnote

Js スクロール時に面白いエフェクトを与えるjqueryのプラグインのまとめ コリス

アニメーション エフェクト Jquery Plugin Ajax Php Javascript Room

Jquery Uiのdialogでメッセージやフォームをダイアログ表示

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design

モーダルウインドウを様々なエフェクトで表示するjqueryプラグイン Web活メモ帳

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

文字を魅力的に動かせる テキストエフェクトの定番textillate Jsの使い方 株式会社lig

画面外からニョキっとスライドしてくるエフェクト At Softelメモ

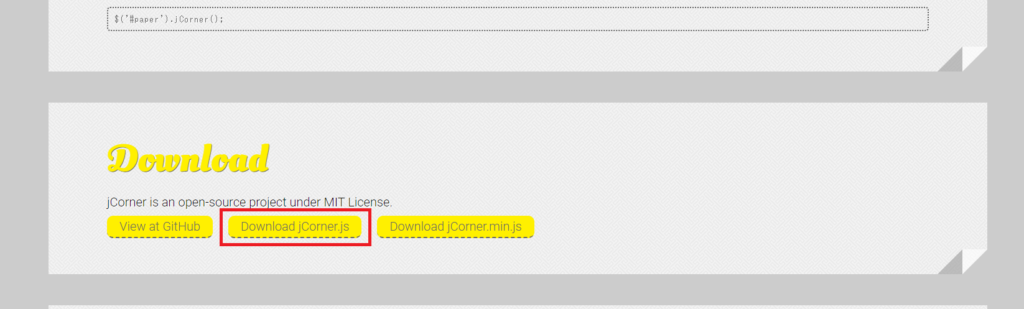
Jquery Jcornerを使って紙の角を折ったようなエフェクトをかける Mebee

ホームページを おしゃれ に エフェクトを導入する方法 ホームページ制作初心者向け 名古屋 東京のweb制作ならgrowgroup株式会社

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

スクロールでふわっと表示する動きでインパクトのあるサイトに ホームページ制作関連コラム 千葉 Visual Art

ページ表示の際にイントロエフェクトを入れてくれる Introtzikas Mororeco

現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション

Ascii Jp Jqueryアニメ エフェクト合わせ技で画像を拡大 2 5

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

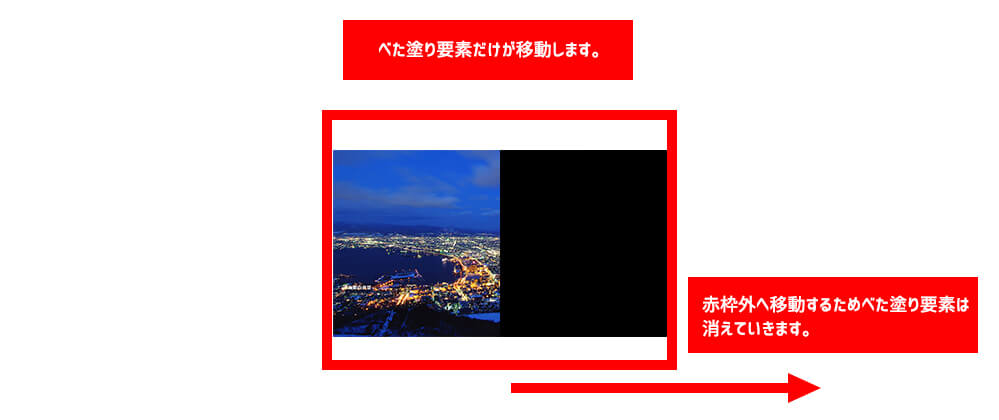
背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション ホームページ制作の外注 下請け専門 Runland株式会社

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Jqueryとcss3で手軽に実装できるスクロールエフェクト Webクリエイターボックス

オープニング時にラインエフェクトが起きる Jquery Introtzikas Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Jquery スクロールに応じてホワッと表示させる効果 スクロールエフェクト を簡単に実装する 東京のホームページ制作 Web制作会社 Brisk

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

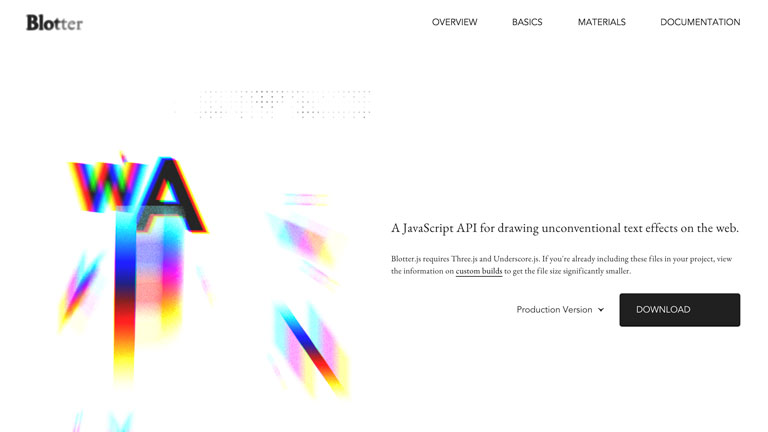
魅力的なテキストエフェクトを実装できる Blotter Js Webclips

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Designremarks

アニメーションエフェクト Dad Union

ランディングページで効果的な動きを演出する Jqueryエフェクト7つ 1 Martechlab マーテックラボ

スクロールしたらフェードインするエフェクトをファーストビュー内の要素にも対応する方法 Oku Log

Jqueryでページ遷移のエフェクトを実装してみる Yamago Blog

Html要素にスクロールエフェクトを追加できるjqueryプラグイン Scrollme Techmemo

Jquery Jcornerを使って紙の角を折ったようなエフェクトをかける Mebee

Jqueryで画像がpc画面をスライドしていくようなエフェクトを実装する Webdesign Dackel

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

カウントダウン Jquery Countdown Dwapp

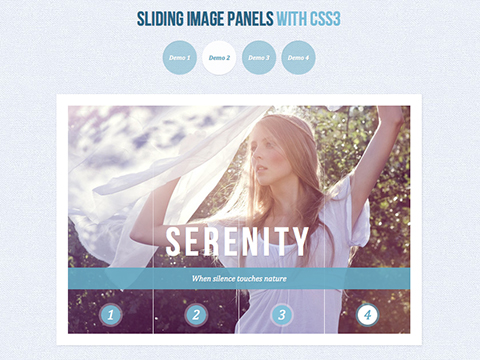
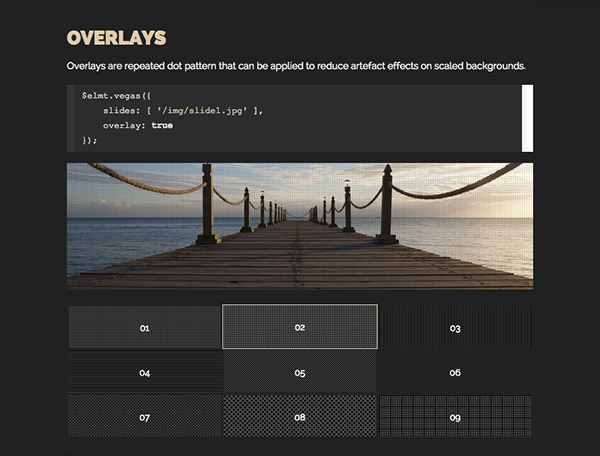
画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

背景色の後に画像やテキストが表示されるエフェクトの作り方 Designremarks

2段階でアニメーションさせるスクロールエフェクト Oku Log

Web2py Jqueryとajax

Jqueryでページ遷移のエフェクトを実装 Detail Note

2段階でアニメーションさせるスクロールエフェクト Oku Log

Q Tbn 3aand9gcqal6 6rbds933sdtsx9anb6xel X5cszgb2w Usqp Cau

Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program

Cssのみで実装するキャプションエフェクト Nxworld

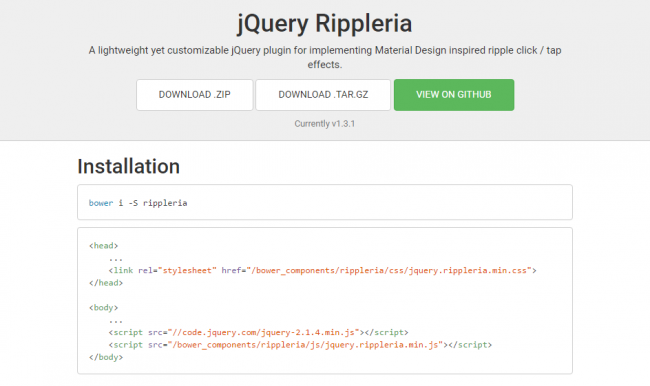
マテリアルデザインでよく見かける波紋エフェクトを実装できる Jquery Rippleria Wordpressのための便利帳

Jquery エフェクトでウィンドウを表示するためのスクリプトjquery Superbox Voyager

Jqueryとその他ライブラリの読み込み

意外と今っぽくなる Cssやjqueryで実現するエフェクトまとめ コムテブログ

Jquery Uiの表示 非表示時に適用できるアニメーション Kubogen

ランディングページで効果的な動きを演出する Jqueryエフェクト7つ 1 Martechlab マーテックラボ

Jquery 指定したアニメーションでモーダルウィンドウが表示される Animatedmodal Js の使い方 株式会社オンズ

最近気になるスクロールエフェクト D Grip システム 制作部

Q Tbn 3aand9gcqszrqlkhppt Crguidz Azmes6ycnhzwehbq Usqp Cau

タイル状のエフェクトが美しい画像スライダーjqueryプラグイン Jq Tiles

パララックス効果が秀逸なwebサイト 作り方まとめ

Q Tbn 3aand9gctgbsszrd9jcpvaegrrvvuetseuyiyhlclo W Usqp Cau

Jqueryライブラリを使用して クリックエフェクトの簡単実装 株式会社amg Solution

Jqueryを使った映り込みエフェクトがかかったイメージギャラリー Phpspot開発日誌

ページ遷移する時にフェードなどのエフェクトを加えるjqueryプラグイン Animsition の使い方

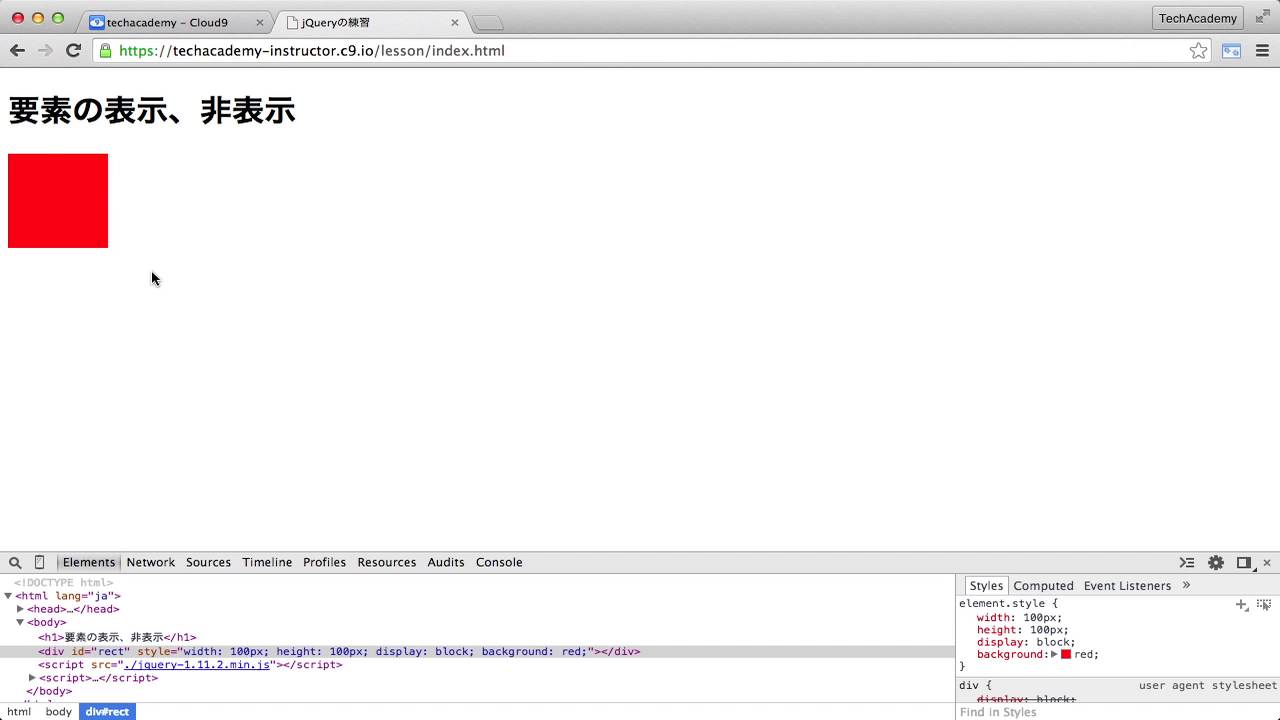
4 1 要素の表示 非表示 Jqueryのエフェクト Youtube

テキストを順番に表示 様々なアニメーションで動かせるjqueryのプラグイン Textillate Js

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

本をめくるようなエフェクトで画像を切り替えるjavascript Mlivre Skuare Net

見るだけでもワクワクする Css3とjqueryのかっこいい7つのエフェクト コリス

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Glslによるリッチなエフェクトがついたテキストを手軽に実装できるプラグイン Blotter の使い方 Arakaze Note

意外と今っぽくなる Cssやjqueryで実現するエフェクトまとめ コムテブログ

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション ホームページ制作の外注 下請け専門 Runland株式会社

Jqueryプラグイン逆引きハンドブック 古籏一浩 本 通販 Amazon

エフェクトをプラスするjqueryプラグイン 1 5 Codezine コードジン

Jquery スクロールに応じてホワッと表示させる効果 スクロールエフェクト を簡単に実装する 東京のホームページ制作 Web制作会社 Brisk

波紋エフェクトプラグイン Jquery Ripples 株式会社ネディア ネットワークの明日を創る

ページを開いたときにイントロエフェクトを表示する Introtzikas Skuare Net

画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

4 1 要素の表示 非表示 Jqueryのエフェクト Youtube

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

ページ読み込み時にフェードインのエフェクト 超簡単 ユズムログ

Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2

Jquery ページトップへの動きに使えるエフェクト 5 Nxworld

フェーダー プラグインを利用してテキストをエフェクト表示 Textillate Js Web制作 活用事例 サンプル

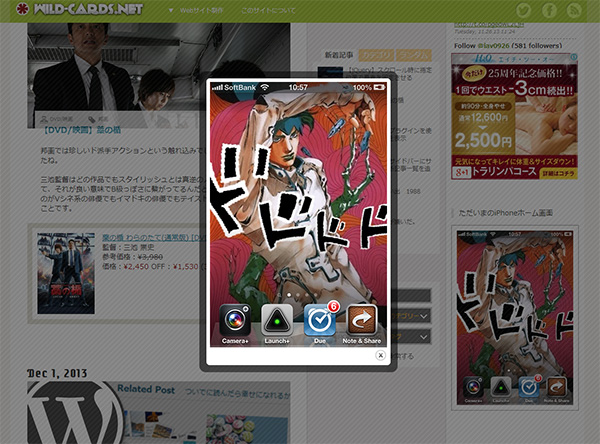
Jquery Wpプラグインを使わずライトボックス機能を追加 大阪市西区 Wild Cards ワイルドカーズ

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

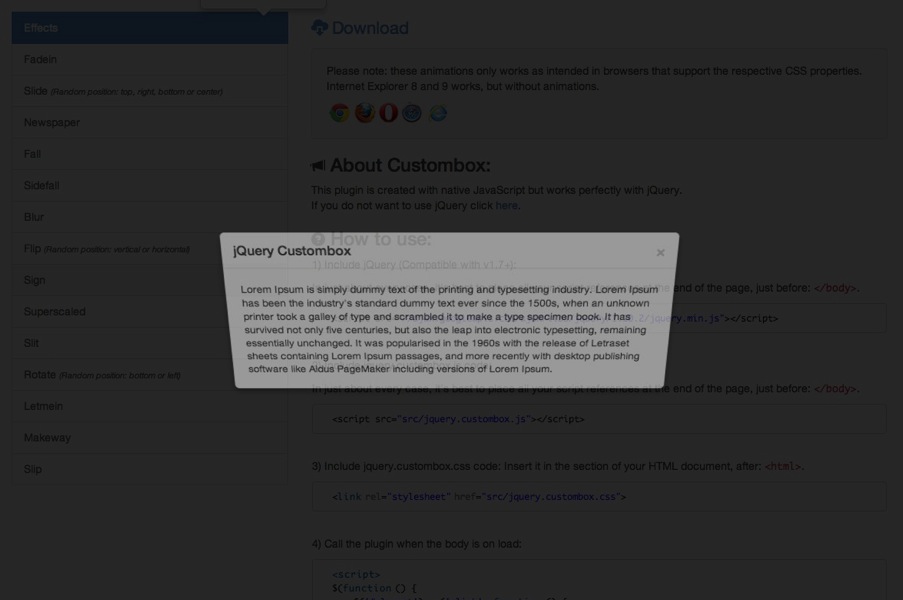
Jqueryで様々なエフェクトのモーダルウィンドウを実装出来る Jquery Custombox バンクーバーのうぇぶ屋
色々なエフェクトで切替表示するjquery Nivo Slider Js Web関連のキュレブロ

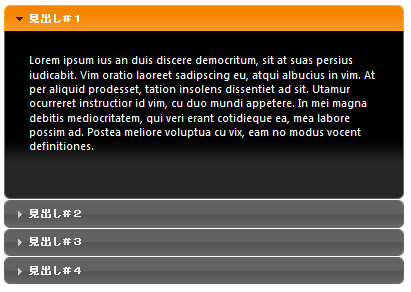
Jqueryのアコーディオン効果の使い方 作り方 2 3 Cssの書き方も分かるjqueryプラグイン実践活用法 2 It

切り替え時のエフェクトが面白い画像ギャラリーjavascript Jquery Slider With Transition Effects Skuare Net



