Jquery 画像 切り替え エフェクト

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

Jquery レスポンシブ対応の Skippr でシンプルなスライドショーを実装 株式会社オンズ

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

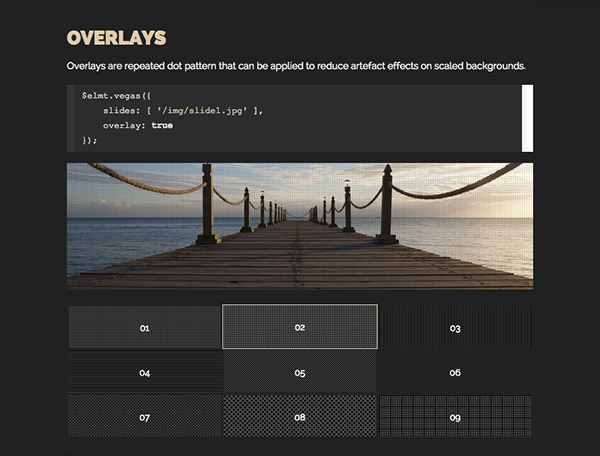
画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

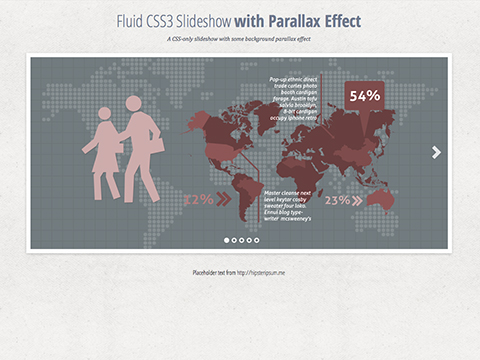
手軽に画像をパララックスエフェクト Simpleparallax ブログ Blog 佐藤純平 Jumpei Sato
ページをめくるようなエフェクトを実装できる「jQuery Peelback」 右上にペロッとめくれるようなページのエフェクトを実装するプラグイン。 広告を表示したり、ソースを表示させてみたり、ちょっとした隠しコンテンツを忍ばせたりといろいろ使えそうです。.

Jquery 画像 切り替え エフェクト. 画像の切り替えを8つのエフェクトから選択できるスライドショープラグイン 「AviaSlider」の動きがきれいだったのでメモ書きしておきます。 AviaSlider – a unique jQuery Image slideshow plugin!. 超簡単マウスオーバーで画像をふわりと切り替えるjQueryライブラリ smart-crossfade.js マウスオーバーで画像を切替える方法はいくつかあります。 大別してCSSを使ってやる方法とJavascriptを使ってやるというのが主流かと思います。. ≫AviaSlider – a unique jQuery Image slideshow plugin!.
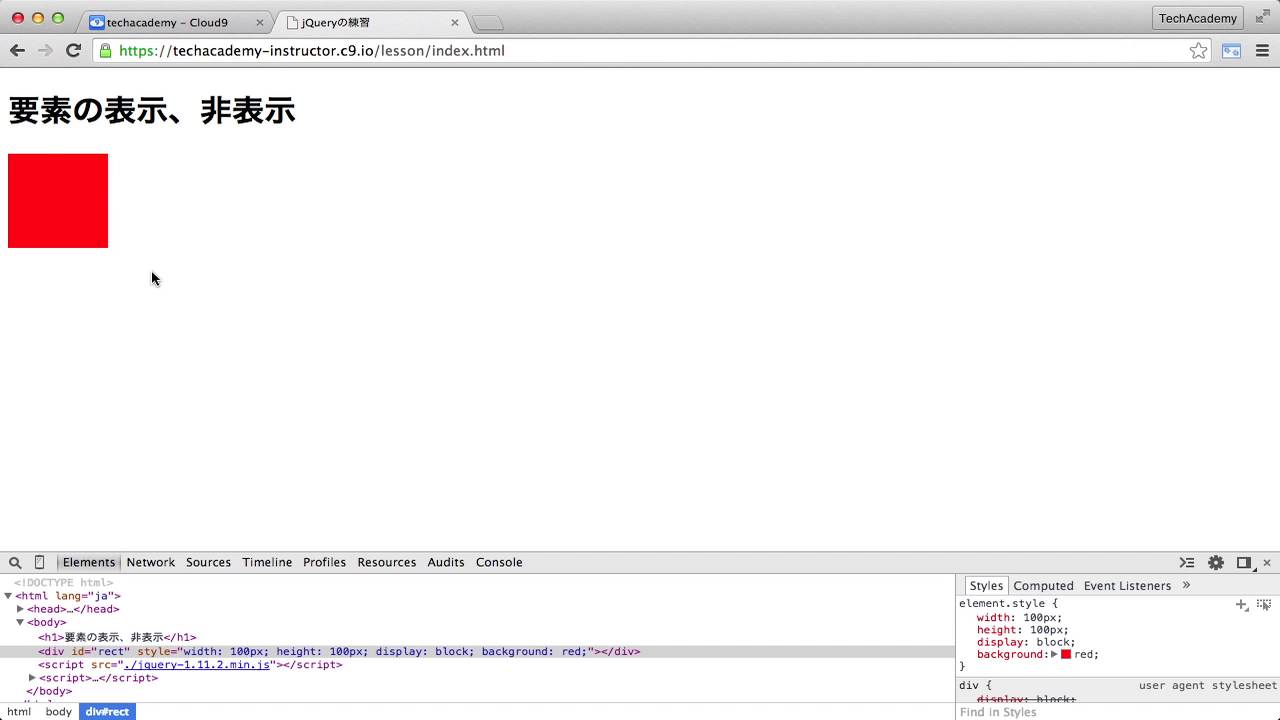
Kishiken CSSのbackground-imageにて背景画像を表示し、スライドショーで切り替える jQuery.BgSwitcher というjQueryプラグインをご紹介いたします。. JQueryで要素の表示・非表示をする方法についてまとめてみました。 よりよい方法やバグ等ございましたら、アドバイスいただけると光栄です。 まず、要素の表示・非表示をするには以下の3種類の方法があります。 1.要素の非表示 2.. 複数のjpg画像をイイ感じにギャラリー(スライダー)表示してみます。 1.読込むCSSファイル 2.読込むJsファイルとJavaScriptの記述例 3.HTMLの記述例 jquery.galleryview:複数画像をギャラリー&スライダー表示するデモページ.
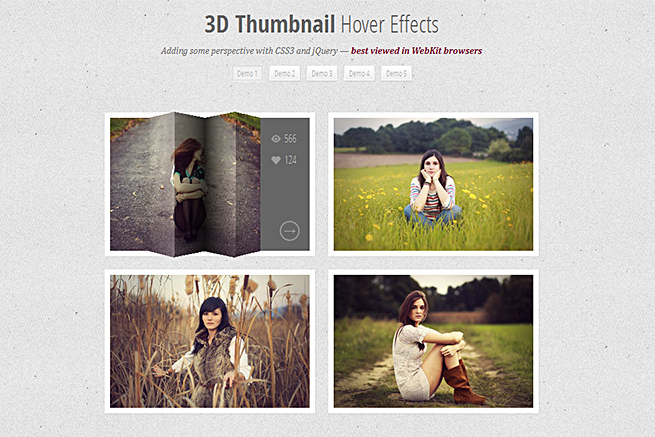
画像にチルトエフェクトを実装できる「Image Tilt Effect」 文章では伝わり辛いと思うので実際にデモをみてほしいのですが、画像にホバーすると少しぼかし効果が付加されたり傾いたりして、ただの平面画像を少し立体的な感じで見せることができます。. JQuery UI Effects(アニメーションエフェクト)のまとめ。 jQuery UI 1.8.16をベースとしている。. 画像ギャラリー用のプラグインまとめ。Fancybox、レスポンシブ対応のColorboxなど色々。 画像ギャラリー用jQueryプラグインなどまとめ | PozuPad;.
クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える crayon-5fa406ee102e/ 解説 .toggle() を使うと2つの状態を交互に切り替えることができます。. 世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. JQueryでは、標準でもさまざまなエフェクト機能が提供されていますが、jQuery UIはこれらの機能をさらに拡張し、よりリッチな効果を、シンプルなコードで実装できます。 機能の拡張は、jQuery標準のメソッドに対して引数を追加する、という形で行われていますので、jQueryを使い慣れた人にとっ.
Effects/API/jQuery Basics show() 各要素が非表示の場合、表示します。 show(speed, callback) 表示時のスピードを設定できます。. 要素の表示/非表示のきりかえ時にちょっとした視覚効果を付け足す方法です。jQuery 本体 だけでもフェードイン、フェードアウトのような表示ができますが、jQuery UI のエフェクト を使うとさらに凝った表示が可能になります。. JQueryで簡単にアニメーションを実現したい スライドショーなどのWebコンテンツを作ってみたい jQueryを利用して何か簡単なサンプルデモを作りたい jQueryの学習がある程度進んだら、早速自分でも何かWebコンテンツを作ってみたいと思う人も少なくないでしょう。.
画像の拡大・縮小と移動(パン)を実装するプラグイン「pan and zoom」を紹介します。 jQueryプラグイン「pan and zoom」 このプラグインを使えば、指定した画像の拡大や縮小を行うことができます。. S3Slider jQuery plugin - Overview. 複数の背景画像をスライドで横に動かしたり、フェードイン、フェードアウトで切り替えたりすることができるjQueryプラグイン「jQuery.BgSwitcher」のご紹介です。 jQuery.BgSwitcher ファイルのダウンロード 以下のページより、j….
このスクリプト以外にも画像切り替えトランジション用の jQuery スクリプトは色々とありますが、なぜ今回はこのスクリプトかというと、元々の Flash コンテンツのトランジションに近いという単純な理由で、これを使用しています。. その中でも、派手な、画像エフェクトを25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available +(ミショニポー調べで追加)から、メモします。 CrossSlide. JQuery Camera 画像スライドショー コメントを残す ここではjQuery 画像スライドショーを簡単に実装するCameraプラグインの紹介をしていきます。.
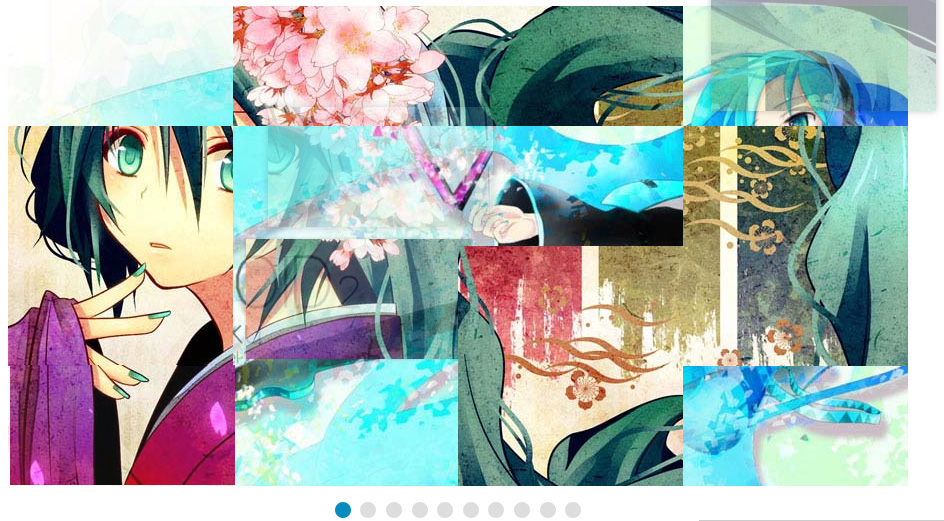
JqFancyTransitions – jQuery plugin.

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

画面遷移時のアニメーション5つ Webの覚え書き

Html要素にスクロールエフェクトを追加できるjqueryプラグイン Scrollme Techmemo

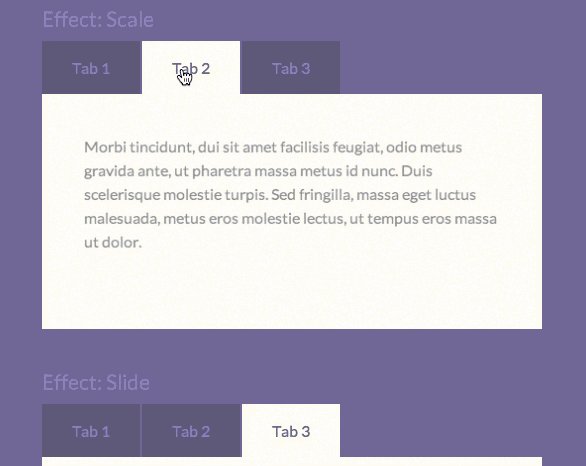
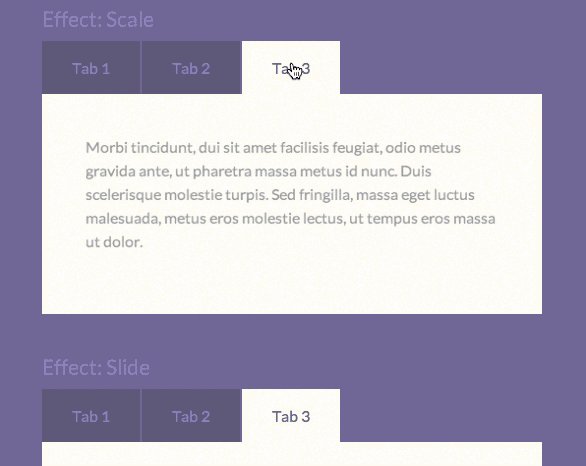
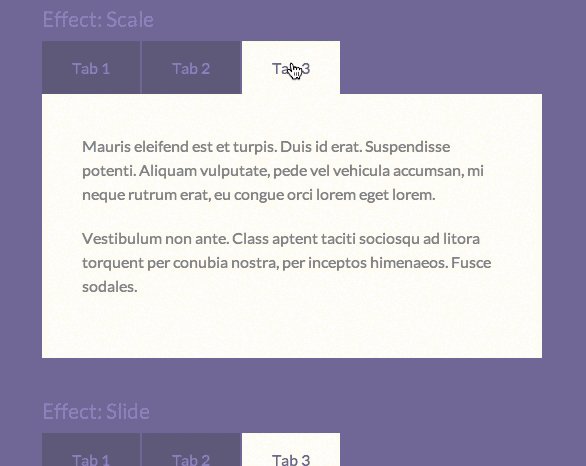
エフェクトの豊富なタブパネルを実装する フェード切り替えなど Jquery連載05 Html5でサイトをつくろう

3dエフェクトなどとにかく高品質な有料jqueryスライドショープラグインまとめ W3q Archive

Jquery 背景画像のスライドショーを実装する Vegas2 Webclips

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

Jqueryで画像切り替えをする為のプラグインを書きました Webdesign Dackel

ランディングページで効果的な動きを演出する Jqueryエフェクト7つ 1 Martechlab マーテックラボ

Jqueryで数々の画像切り替えエフェクトを付けることが出来る Jquery Cycle Blackflag

エフェクト操作 フェーディング Fadein の使用例 Jquery

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

簡単にできる知っておきたいホバーエフェクトあれこれ L S Tail
色々なエフェクトで切替表示するjquery Nivo Slider Js Web関連のキュレブロ

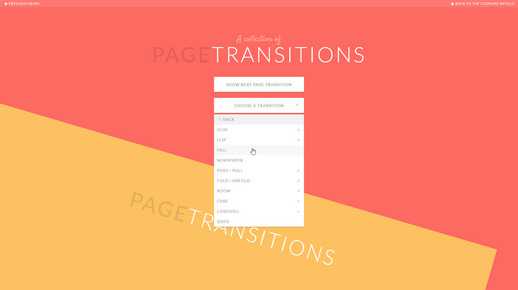
全画面表示で素敵なページ切り替えを実装できる Page Scroll Effects Mame Production Blog
Q Tbn 3aand9gcsdppmnbn0wys9rfwq2xh8evzugmiujcnrnnjhotzlvdrg5cpxb Usqp Cau

画像を美しく魅せる効果を加えるjqueryプラグイン3選 3 3 Cssの書き方も分かるjqueryプラグイン実践活用法 4 It

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

ページ遷移の表現に特化したjqueryプラグインまとめ 株式会社lig

制作案件に使えば注目度アップ Css3を使った驚きのアニメーション表現 W3q Archive

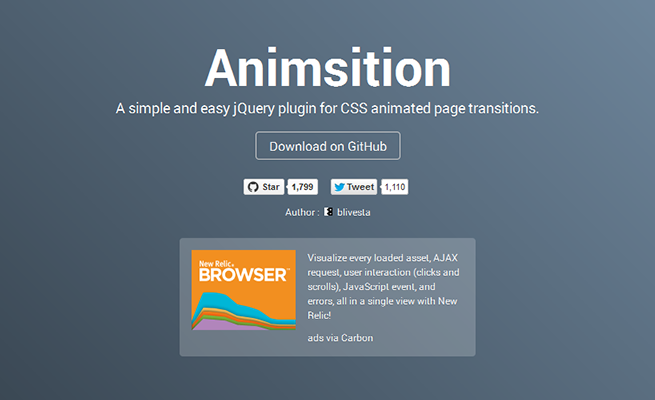
ページ遷移する時にフェードなどのエフェクトを加えるjqueryプラグイン Animsition の使い方

多様な切り替えエフェクトがあるjqueryの画像ギャラリープラグイン Jqfancytransitions Skuare Net

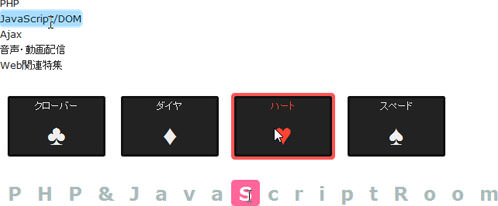
アニメーション エフェクト Jquery Plugin Ajax Php Javascript Room

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

テキストの切り替えを面白く印象的にできるjqueryプラグイン Textualizer Skuare Net

Jqueryプラグイン Pjax でスムーズにページ遷移するサイトの作り方 Neganin ネガニン

意外と今っぽくなる Cssやjqueryで実現するエフェクトまとめ コムテブログ

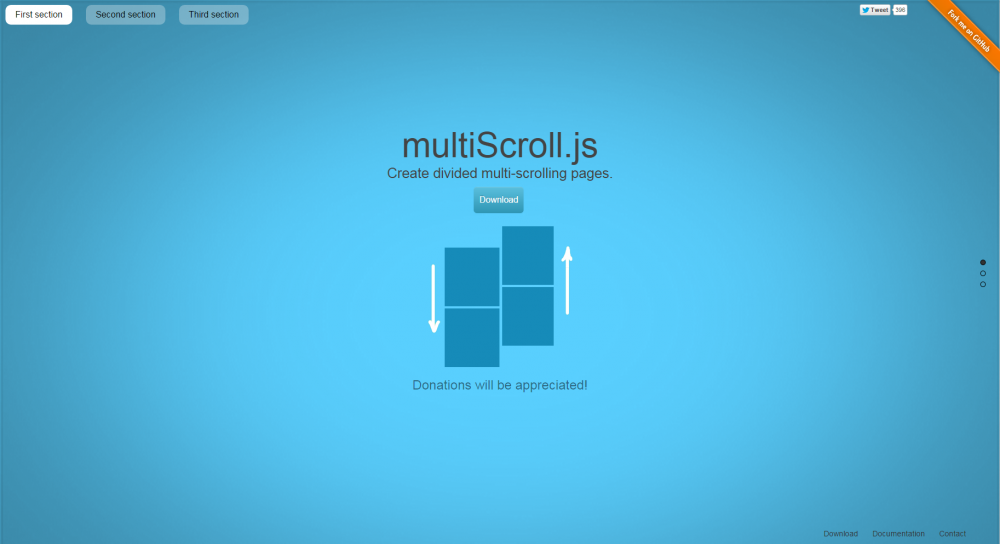
ページスクロールでダイナミックな切り替えエフェクトが楽しい コンテンツスライダー Multiscroll Js 9inebb

Jqueryプラグイン サンプル その他 Skuare Net

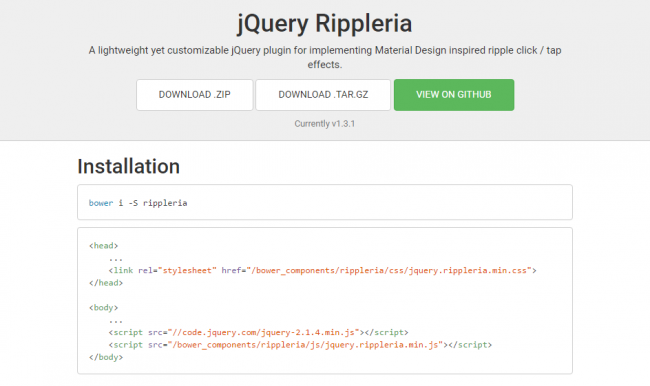
マテリアルデザインでよく見かける波紋エフェクトを実装できる Jquery Rippleria Wordpressのための便利帳

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

インパクト抜群 フルスクリーン背景を実装するときに便利なjqeuryプラグイン9選 Ferret

Js 背景画像にスライドやフェードの動きを付与できる Jquery Bgswitcher Webデザインのtipsまとめサイト ウェブアンテナ

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション

Jqueryでタブ切替 ホームページ制作 佐賀 福岡 長崎 ワールド ザイオナス

Q Tbn 3aand9gctw1ltqaycwn5kwyp A J Iynmmwmqwevisw Usqp Cau

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jquery エフェクトを使用して背景画像を切り替えるプラグインjquery Bgswitcher Voyager

Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2

ページ遷移時にアニメーションをつける こうへい Note

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

Jqueryで数々の画像切り替えエフェクトを付けることが出来る Jquery Cycle Blackflag

Jqueryプラグイン Pjax でスムーズにページ遷移するサイトの作り方 Neganin ネガニン

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

Jquery ランダムエフェクトが出来るスライドショープラグイン Coin Slider Output48

第1回 Jqueryを使わずにcssでエフェクトありのロールオーバーを作ってみよう Web Labo

タイル状のエフェクトが美しい画像スライダーjqueryプラグイン Jq Tiles

4 1 要素の表示 非表示 Jqueryのエフェクト Youtube

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

ページ遷移の際にフェードアウト インするアニメーションを実装する ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

スライドショーの切替えエフェクトが豊富なjqueryプラグイン Vegas2 株式会社dct

マテリアルデザインでよく見かける波紋エフェクトを実装できる Jquery Rippleria Wordpressのための便利帳

Jquerymobile ページ遷移のアニメーションエフェクト 実践するwebサイト制作 Webnote

エフェクトの豊富なタブパネルを実装する フェード切り替えなど デザインってオモシロイ Mdn Design Interactive

背景画像を切り替えるhoverエフェクトの作り方 Javascript Designremarks

今すぐ試してみたくなる Css3やjqueryで実装できるリッチなエフェクト6選 株式会社lig

切り替え時のエフェクトが面白い画像ギャラリーjavascript Jquery Slider With Transition Effects Skuare Net

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

Jqueryとcss3で手軽に実装できるスクロールエフェクト Webクリエイターボックス

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

画像を美しく魅せる効果を加えるjqueryプラグイン3選 3 3 Cssの書き方も分かるjqueryプラグイン実践活用法 4 It

Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

複数のmodalを設置したい Jquery Aのボタンを押したときはaのモダールが表示 Bのボタンが押された時はbのモーダル By 5ma Medium

タブ切り替え時のエフェクトがクールなタブui実装jqueryプラグイン Tabulous Js Phpspot開発日誌

Jqueryプラグイン サンプルまとめ 画像系 Skuare Net

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

ページ遷移時にアニメーションを入れる方法 ライブラリなし 東田ダダーン

Jqueryで人気のおすすめプラグイン15選 初心者でも分かる使い方も解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

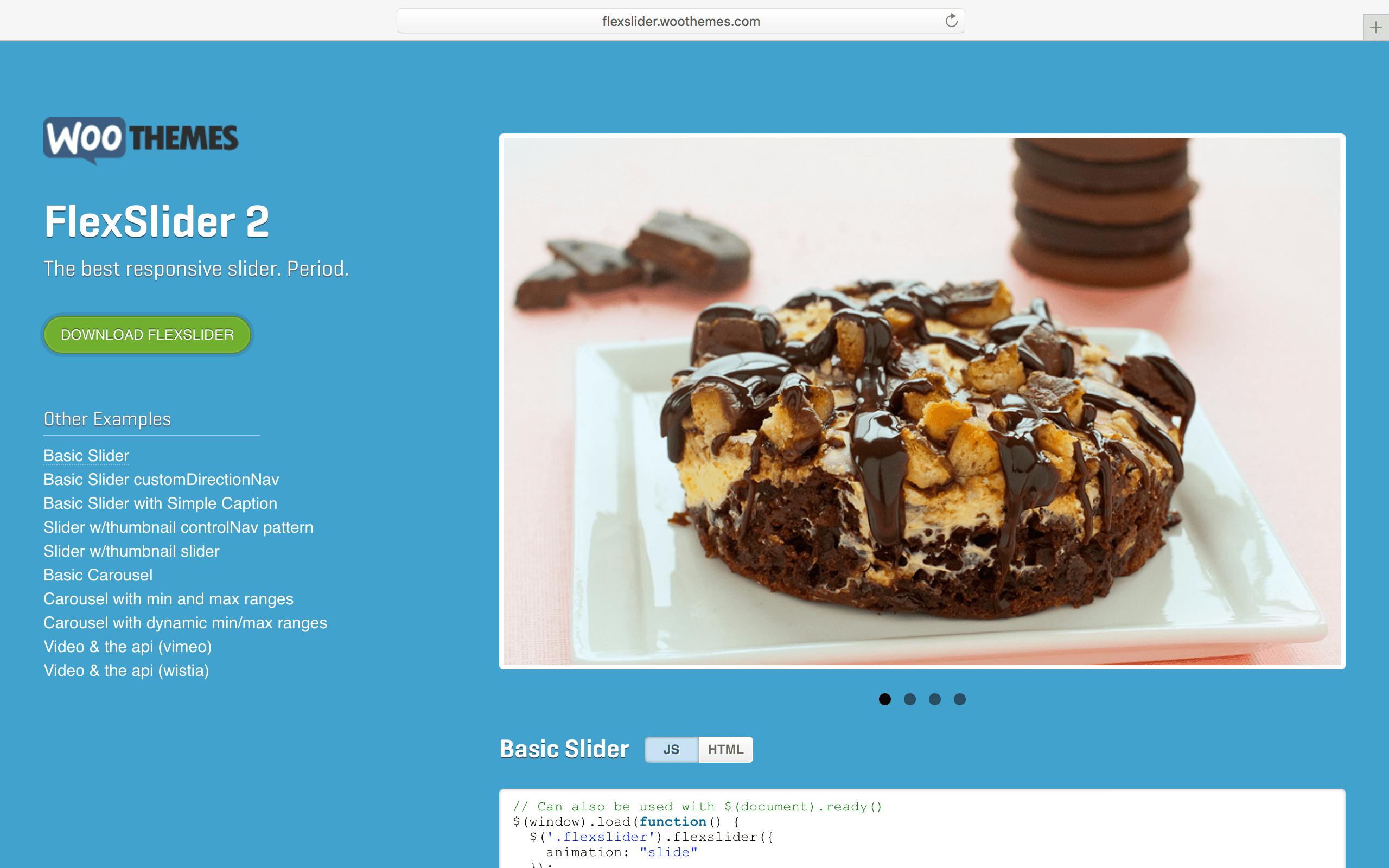
Jquery 超万能スライダー Flexslider の使い方をマスターする 株式会社オンズ

Jquery 東京のホームページ制作 Web制作会社 Brisk
Jqueryのdom操作メソッド エフェクト編 スーパーウルトラグレートデリシャスワンダフルブログ

Jqueryでクロスフェードスライドショーの作り方 デザイナーでも出来る自作編

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

最近のwebサイトでよく見かける表現を実装できるjsライブラリ チュートリアルまとめ Wordpressのための便利帳

画面いっぱいに背景画像をスライドするエフェクトも豊富なjqueryプラグイン Vegas2 Sato Log

Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選

ページ遷移の表現に特化したjqueryプラグインまとめ 株式会社lig

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

今すぐ試してみたくなる Css3やjqueryで実装できるリッチなエフェクト6選 株式会社lig

背景画像を切り替えるhoverエフェクトの作り方 Javascript Designremarks

Jquery 背景画像のスライドショーを実装する Vegas2 Webclips

レスポンシブデザイン対応でエフェクトも豊富なイメージスライダー Camera Js の実装メモ 野良メモ Noramemo

Jquery チルトホバーエフェクトを実装できる Tilt Js Webclips



