Bxslider レスポンシブ 画像 切り替え

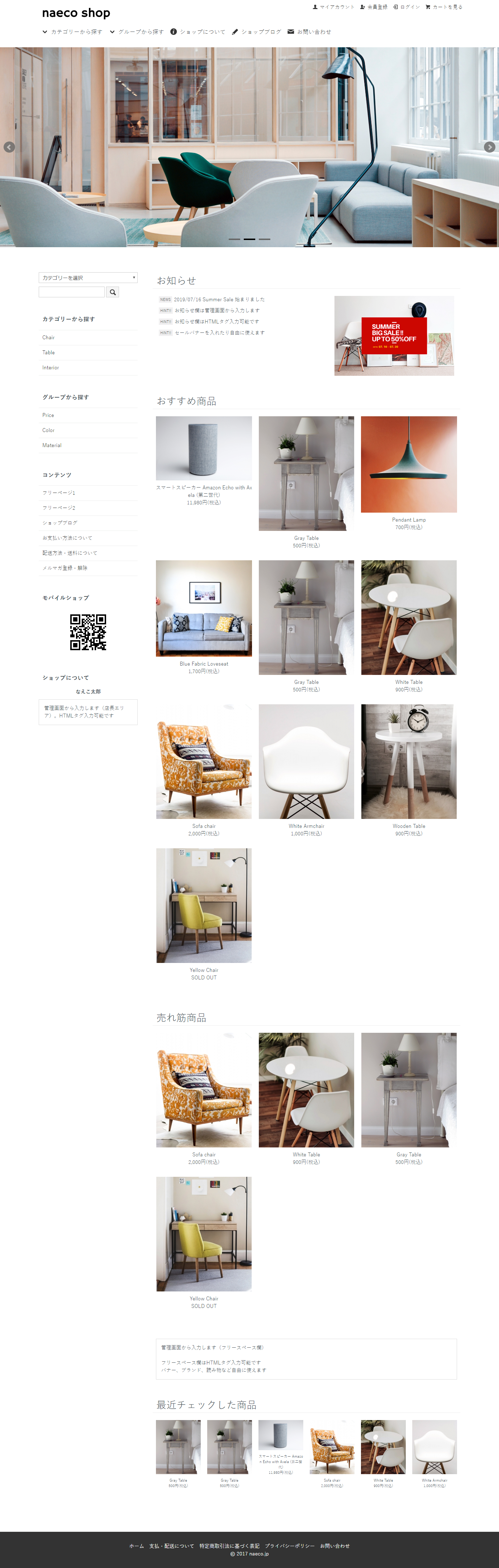
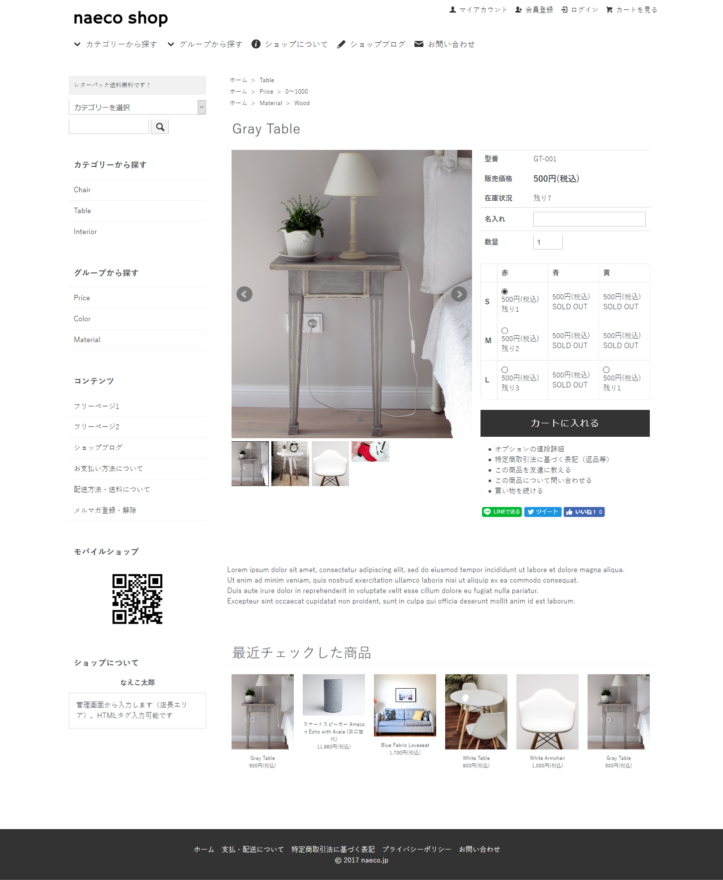
商品画像をスワイプする Naeco Jp

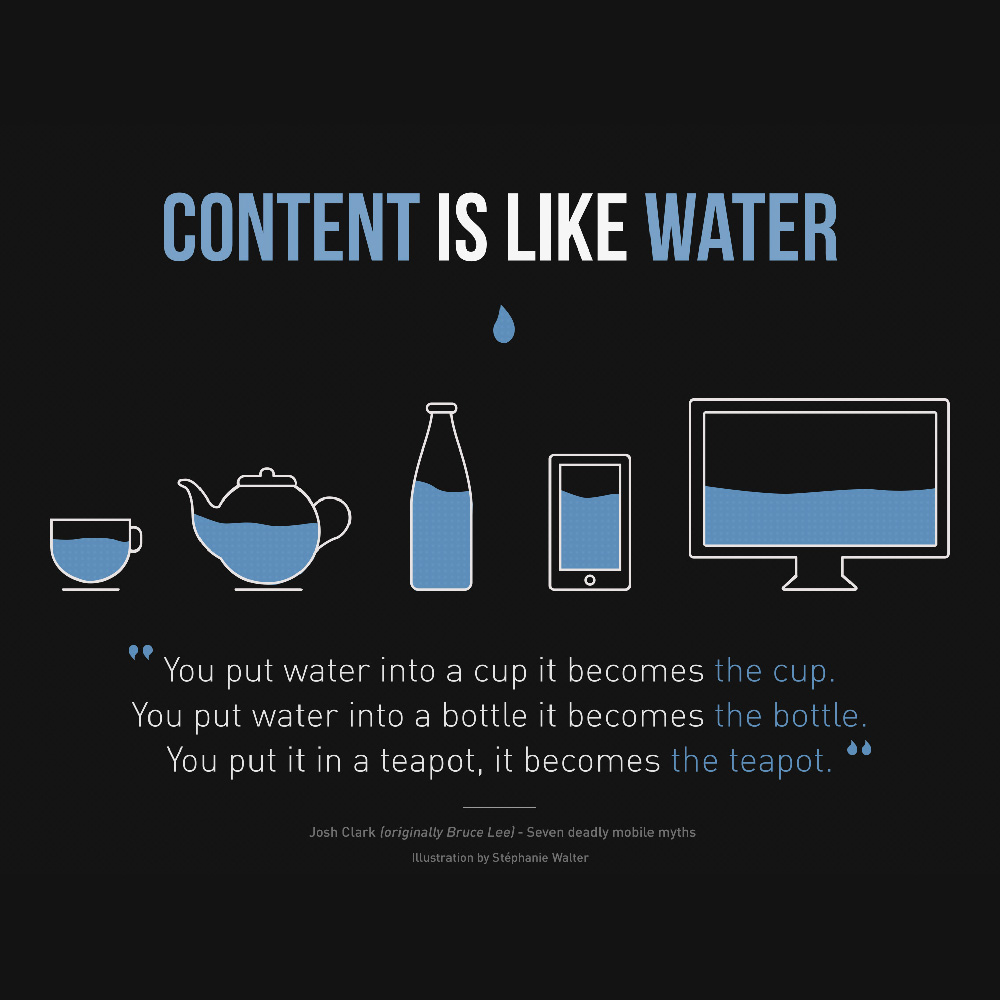
レスポンシブデザイン基礎2 未経験のwebサイト制作の勉強

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ

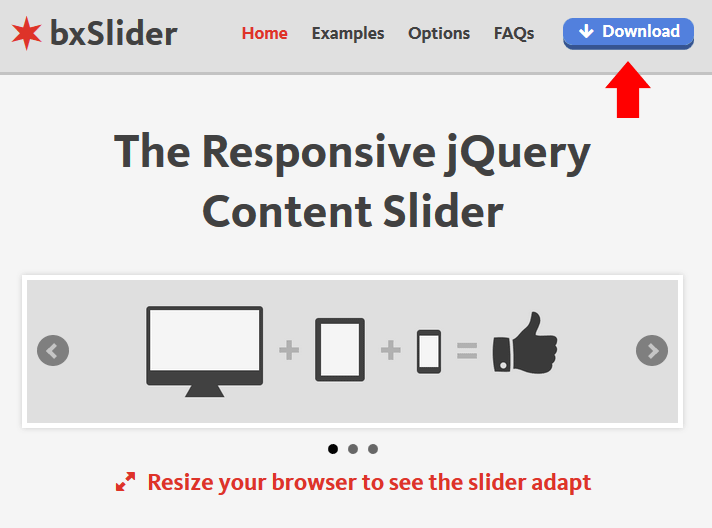
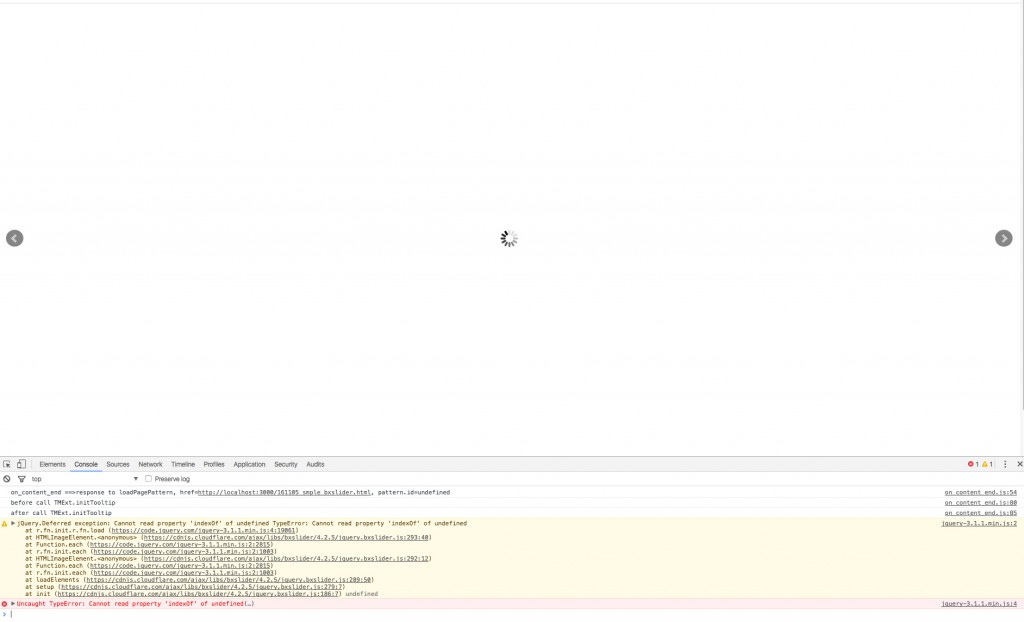
Bxsliderがクリックできない時の対処法 Web上手

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

Jquery Bxslider Jsを使ったサンプルいろいろ Cly7796 Net
Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい す.

Bxslider レスポンシブ 画像 切り替え. レスポンシブウェブデザインの場合、レイアウト上の都合でどうしてもpc・スマホで別々の画像を表示させたいというケースもあります。 CSSでdisplay:noneなどを使って表示を切り替える場合、 表示されていない画像も実際にはページ読み込み時に読み込まれて. 世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. いつもお世話になっております。 今回、jQueryのプラグイン、「bxslider」を使用して レスポンシブ対応のスライダーを作成することになり、下記コード実装しました。 PCの時は問題なく動作するのですが画面幅をスマホサイズにした際、スライダーが上手く動作せずご質問させていただきました。.
こんにちは。 今回はjQueryプラグイン「bxSlider」で画像をフェードイン・フェードアウトで入れ替えるです! 「bxSlider」はレスポンシブにも対応していていろいろなオプションがあります。 今回はその中の画像をフェードイン・フェードアウトで入れ替えたいと思います。. シリウスにBxSliderプラグインを用いて、スライダーをリンク付きで実装する方法です。 トニーさんの酵素ダイエットサイトでスライダーインパクトがとても面白かったので、シリウスで初心者でも簡単に実装出来るようにちょっと工夫しました。 ※14年12月時点では、トニーさんのサイトで. ・コントロールの画像等も付いている ・カルーセルの設定も変更に(プラグインで設定する) 今回もDEMOを作成しましたが、 レスポンシブになった箇所以外は、あまり以前のと変わってはいません。 DEMO.
最新のHD Bxslider レスポンシブ 切り替え. Bxsliderで100%幅の背景画像をスライド(切り替え)させる スライド要素の数でbxSliderの挙動を変え、想定の数以下の場合はスライドさせない プラグインやライブラリを使用せずに jQuery + CSS でモーダルウィンドウを実装する(リサイズ対応). 初めまして。 現在、仕事でECサイトを作成しているのですが、複数のbxsliderをタブで切り替えて表示をさせてたいと考えております。 試してみると、1つ目はsliderがきちんと表示されていますが、 2つ目タブ以降が中身が表示されない状.
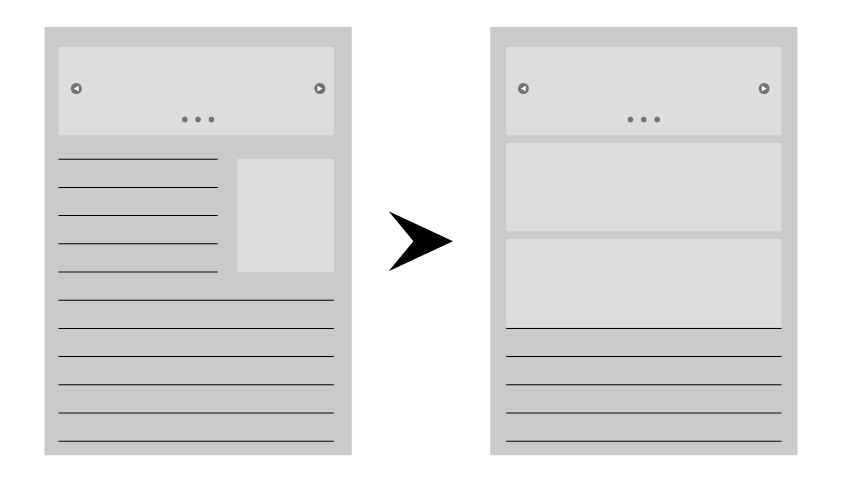
レスポンシブのサイトで、bxsliderを使いたいと考えています。 PCでは3項目表示させ、スマホでは1項目のみ表示したいのですが、設定の仕方が解らずに困っています。 pcでは問題なく3項目表示されるのですが、スマホ表示にすると崩れて2項目が重なって表示されてしまいます。 現在のコードは. レスポンシブデザインでwebサイトを制作することが多くなってきていますが、 その中でスマホの場合を考えられてないケースが多々あります。 本来であればレスポンシブの構造上、スマホファーストで考えるべきところなのですが、 PC先行でデザインし、後でスマホをどうにかするって. 複数の画像をクロスフェードで切り替え - Image.
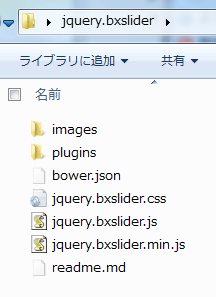
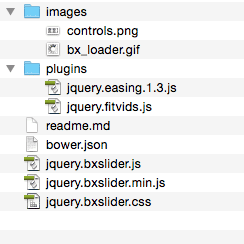
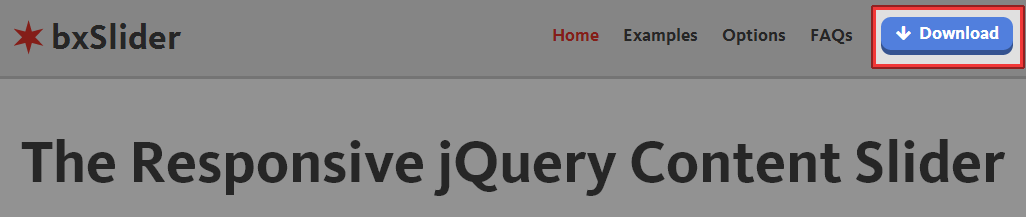
BxSliderの使用方法をご紹介しています。 bxSliderはレスポンシブに対応したカルーセルを簡単に実装できるjQueryライブラリです。 bxSliderは画像だけでなく文字であっても機能します。 公式サイト Github ※ このライブラリは、jQueryが別途必要です。. Bxslider レスポンシブ対応jqueryスライダー 1 Bxsliderの導入. 画像をスライドさせたい 浦島です、今回は簡単にスライダーが作れるjQuery 「bxSlider」を紹介します。本当に超簡単です。 公式サイトで動作をサンプルをご覧ください。 bxsliderの公式サイトへ 工程 1適当な画像を3枚とindex.htmlを用意しましょう。 画像はO-DANというサイトからダウンロードしてき.
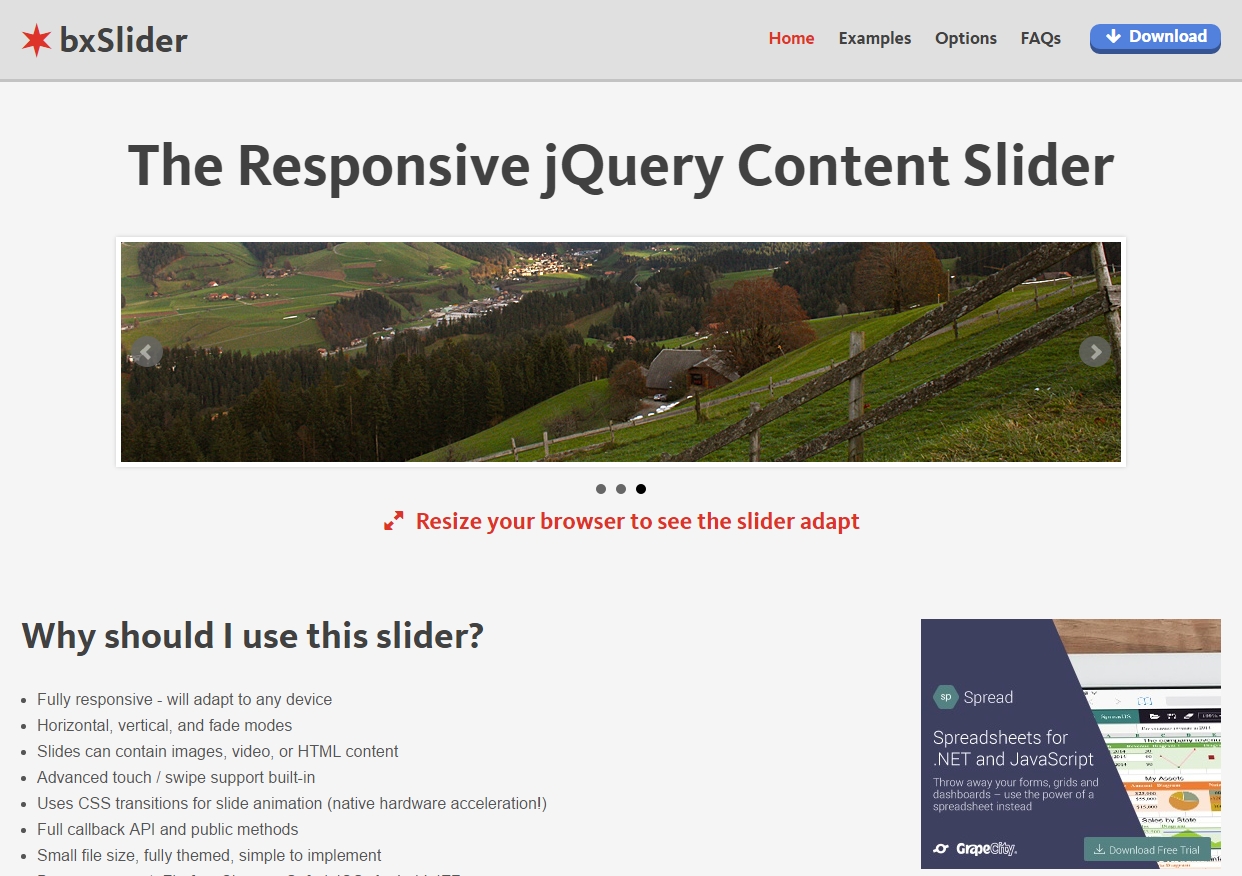
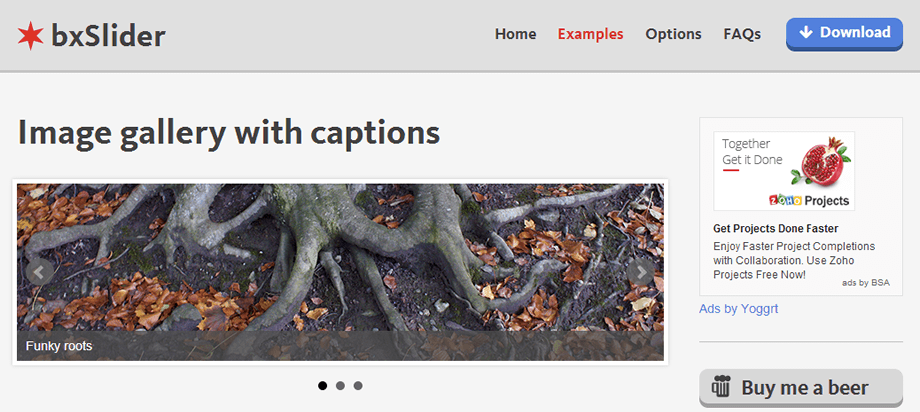
今日紹介する jQuery プラグインbxSliderはレスポンシヴ・デザインにも対応した高性能なコンテンツ・スライダーです。まずはサンプルをご覧ください。jQuery bxSlider:サンプル・デモ特徴は初心者で. ヘッダー画像をレスポンシブウェブでは切り替え表示する方法関連解説 サイトをレスポンシブウェブ化カスタマイズする今事情 sirius シリウスサイトをレスポンシブウェブ化としてカスタマイズする事は今や避けることは出来ない今事情がありますその訳は. FlexSliderはレスポンシブjQueryスライダープラグインです。 ここにはFlexsliderの基本的な単一スライダー設定を掲載しています。 FlexSlider #2.
レスポンシブpcとスマホで違う画像に切り替える方法!cssだけで簡単画像切り替え! | fastcoding blog. レスポンシブ対応のbxSliderを設置する方法 今回紹介するbxSliderを使うとこんな感じのスライドショーを設置することが出来ます。 レイアウトは、cssでかなりシンプルにしておきました。. レスポンシブサイトで勉強する機会があったからその時のメモ。 やろうとしたこと 簡単にいうと、レスポンシブサイトで、640pxをブレイクポイントにPCとSPでスライドする画像を変えたいということ。 横幅641pxまではPC用の画像、640px以下はSP用の画像をスライドさせる。.
レスポンシブ対応のスライダー「bxSlider」(v4.1.2) の使い方や設定に関するメモ。とても簡単に設置ができるが、指定するモードによっては、使用している CSS の関係でスライドの位置がずれてしまったりしたのでその対処法やオプションについて。. レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の「bxSlider」 16年1月8日 17年12月12日.

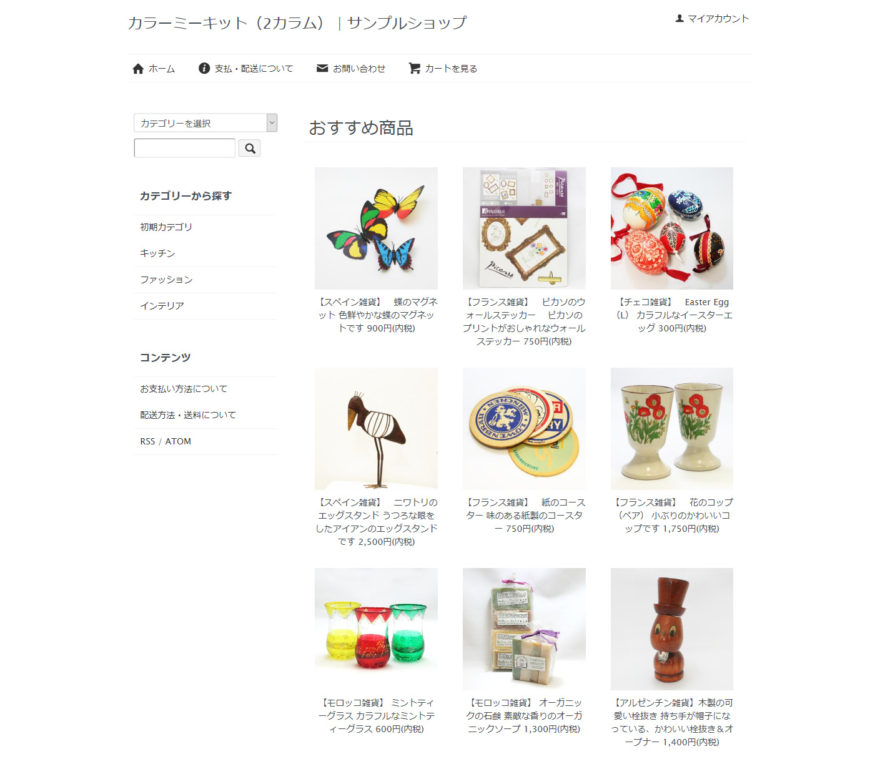
カラミーショップ Bxslider画像幅をレスポンシブに対応させる ホームページ制作 オフィスオバタ

いろんな種類がある スライドショーが作れるjqueryプラグイン ウェブ制作関連ツール紹介 コラム Makepo マケポ

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

Q Tbn 3aand9gcqddu8a Kiz4mtj0hsoogno S52eq3junklw Usqp Cau

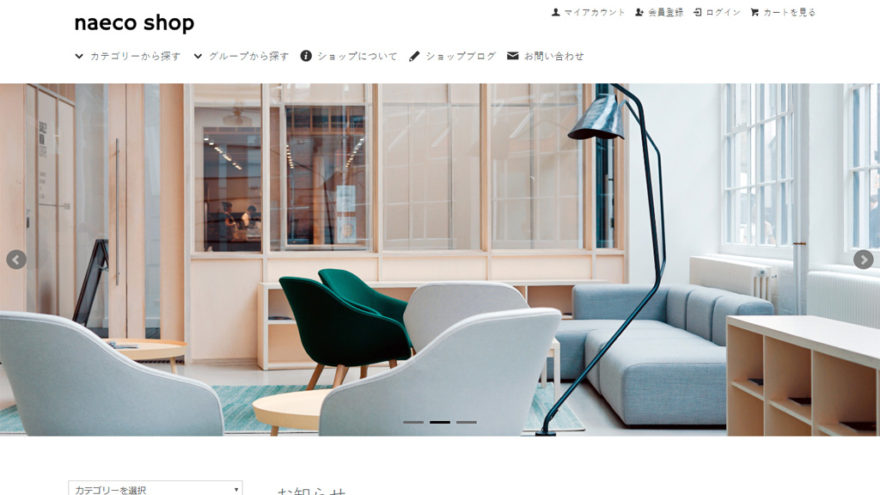
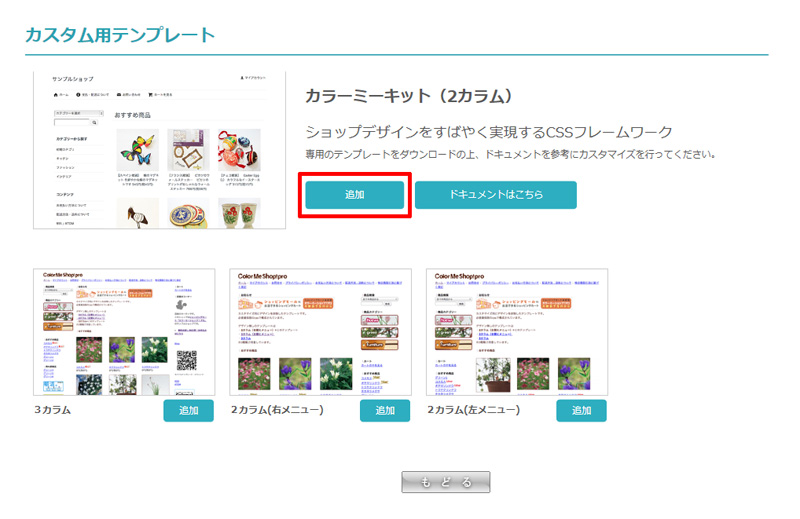
カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp

簡単にコンテンツスライダーを実装できるjqueryプラグイン Bxslider の実装サンプル Nxworld

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ
Bxsliderを使用したレスポンシブカルーセル じぶんメモ

レスポンシブデザインにも対応したスライドショーjqueryプラグイン Bxslider の紹介 時にはwebの話っ

簡単にスライダーが作れるjquery Bxslider うらしまブログ

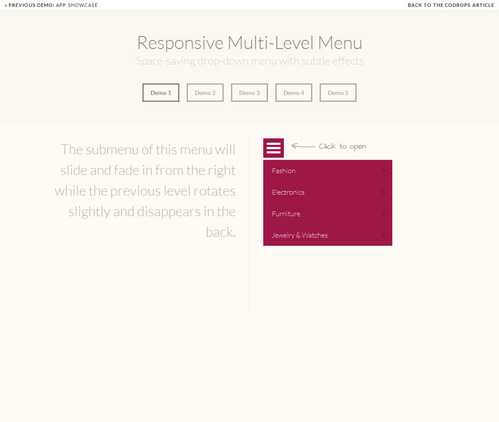
スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京

レスポンシブコンテンツスライダー カルーセルスライダーのjquery Bxslider Js Kurubusi Net

レスポンシブ対応のスライダーjqueryプラグイン Bxslider デザイナーのタネあかし
Sp Pc 画像変換 Webかたつむり

レスポンシブwebデザインの制作現場でよくつかうjqueryスライドショーのサンプルコード Cherry Pick Blog 株式会社cherry Pick

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp

初心者向け 簡単 おすすめ Jquery と Bxslider によるスライドショーの設定方法

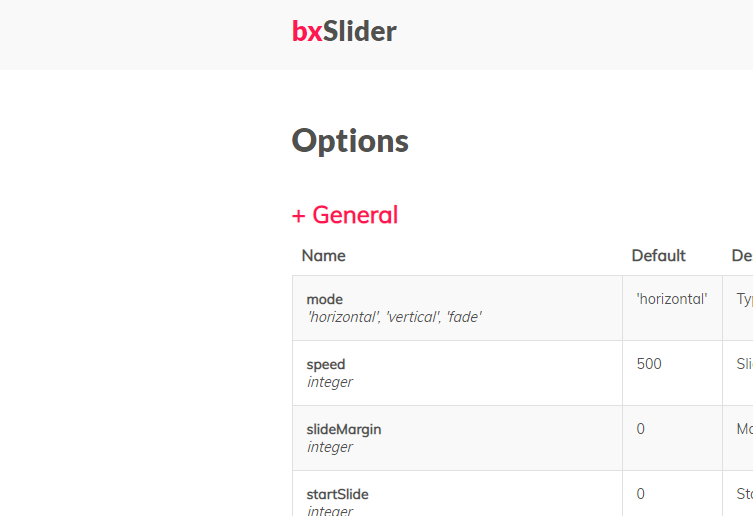
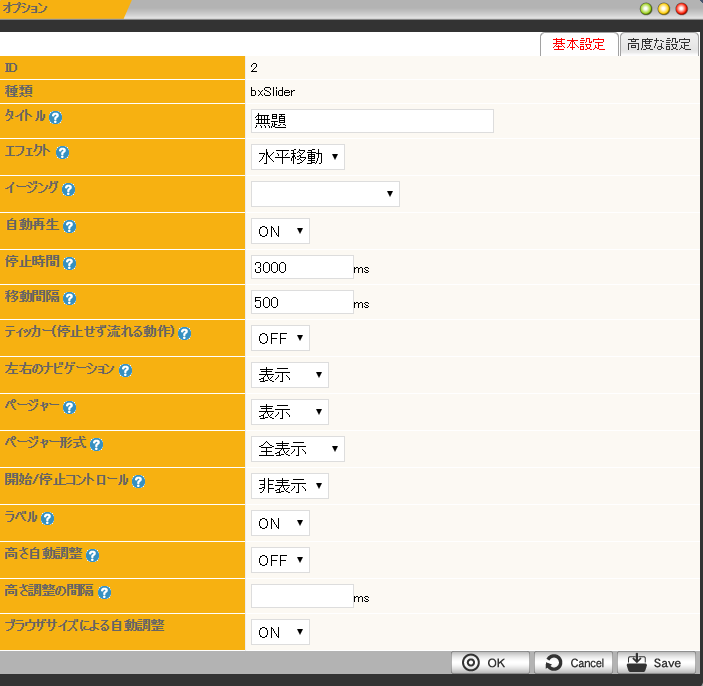
Bxsliderの使い方とカスタマイズ用オプションの 説明書

Bxsliderのスライド内のリンクが効かなくなった際の対処方 ウェブマガジン カミナリ 鳥取県米子市のホームページ制作 広告代理店 デザイン

オプションで自分好みにカスタマイズ Bxsliderの使い方 株式会社ユープラン

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web

簡単にコンテンツスライダーを実装できるjqueryプラグイン Bxslider の実装サンプル Nxworld

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

レスポンシブwebデザインの制作現場でよくつかうjqueryスライドショーのサンプルコード Cherry Pick Blog 株式会社cherry Pick

無料印刷可能な画像 75 Bxslider レスポンシブ 切り替え

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ

Jqueryスライドショー Bxsliderの設置方法 ウインドミル
Webデザインにお詳しい方に質問です Bxslider を用いた 以下のよ Yahoo 知恵袋

Bxsliderの使い方とカスタマイズ用オプションの 説明書

Bxsliderでレスポンス時の画像の位相ずれ タイミングずれを直す ホームページ制作 オフィスオバタ

Jqueryスライドショー Bxslider で2枚目以降の画像が一瞬表示される時の対策 Qlay

Bxsliderで両サイドに画像を表示させて横スクロールさせない

Bxsliderあるある 最後のスライダー画像が最初に表示されてしまう そんな時に考えられる要因と対処方法3つ Wemo

Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい すたらブログ

無料印刷可能な画像 75 Bxslider レスポンシブ 切り替え

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp
.jpg)
画像編集 Cmsクラウドhp楽々専科 お助けガイド Cmsクラウド Hp楽々専科

画像編集 Cmsクラウドhp楽々専科 お助けガイド Cmsクラウド Hp楽々専科

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ

Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ

Jqueryで複数枚同時にスライダーをさせたい 色々改造したりしてみたの Javascript 教えて Goo

Bxsliderがクリックできない時の対処法 Web上手

Jquery 簡単 スライドショーを作ろう Pilgrim

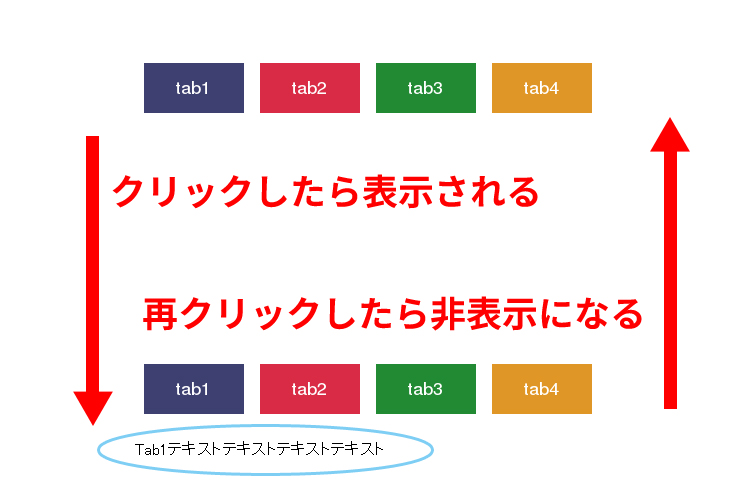
Jqueryでタブの中身を表示 非表示切り替えする

Jqueryスライドショー Bxsliderの設置方法 ウインドミル

無料印刷可能な画像 75 Bxslider レスポンシブ 切り替え

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ

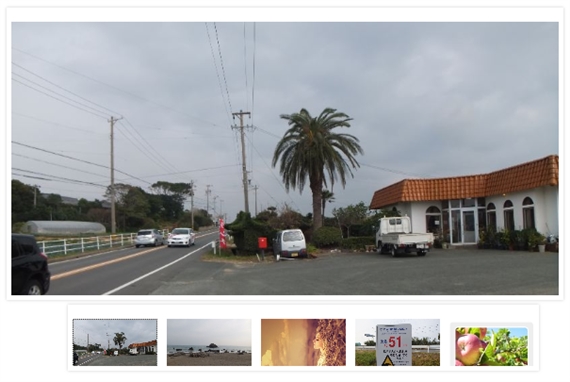
Bxsliderスライダーにサムネイルギャラリーを設定する方法

Bxsliderのサムネイル画像枚数を自由に変更できるようにする方法 Mobile First Marketing Labo

すてきなjqueryスライドショーまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp
Bxsliderで画面サイズが小さくなっても画像の表示枚数が変わりません Bx Yahoo 知恵袋

カラーミーのスライダーをレスポンシブに対応する 国内 海外輸出インターネットショップ通販 クロスセル実践

レスポンシブwebデザインの制作現場でよくつかうjqueryスライドショーのサンプルコード Cherry Pick Blog 株式会社cherry Pick

スライドショーで印象アップ Jsやjquery等で作るおすすめプラグイン3種類 妙高web屋

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

Javascript Agn Web

Jqueryスライドショー Bxsliderの設置方法 ウインドミル

Bxslider アクティブなスライドにclassを追加する方法とcssアニメーションで動きを加える方法 Webクリエイターの部屋

Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説

画像編集 Cmsクラウドhp楽々専科 お助けガイド Cmsクラウド Hp楽々専科

Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

これが新常識 レスポンシブな画像切り替え方法まとめ

スマートニュースやグノシーのような スワイプタブ切替機能を実装する Tips Note By Tam

無料印刷可能な画像 75 Bxslider レスポンシブ 切り替え

一定時間でフェード画像切替 Siriusシリウスbxslider

Jqueryプラグイン Bxslider がレスポンシブ対応になってた スターフィールド株式会社

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

カラーミーのレスポンシブ対応テンプレートを無料配布 おすすめ 自分で使う人用 Naeco Jp

スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

レスポンシブにも対応した高性能なjqueryスライダー Bxslider Techmemo

Bxsliderでslidewidthの値を 指定してレスポンシブ時に スライドの数 を変えずに スライドの幅 を変える 仙台で子育てをする やまライダー夫婦 のブログ

Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい すたらブログ

Jqueryのスライドショーやカルーセルを探してるならこれ使っときんさい Cherry Pick Blog 株式会社cherry Pick

Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel

一定時間でフェード画像切替 Siriusシリウスbxslider

Bxslider Webサイト制作支援 Shanabrian Website

Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

スライドショーで印象アップ Jsやjquery等で作るおすすめプラグイン3種類 妙高web屋

Jqueryスライドショー Bxsliderの設置方法 ウインドミル

Bxslider でスライドを3つ表示して中央寄せする レスポンシブ対応 Qiita 表示 して Webデザイン

Jqueryのスライドショーやカルーセルを探してるならこれ使っときんさい Cherry Pick Blog 株式会社cherry Pick

Javascript スライド切替の移動ボタンの内容を スライドの位置に応じて変えたいがうまくいかない Teratail

Jqueryでスライドショーの作り方 デザイナーでも出来る自作編

レスポンシブにも対応した高性能なjqueryスライダー Bxslider Techmemo

Bxsliderで2枚目以降の画像もブラウザ幅いっぱいに表示してみる らうんじ

初心者向け 簡単 おすすめ Jquery と Bxslider によるスライドショーの設定方法



